SOYCMSでwebサイトを作ってみよう!の手順(CMS組込み編)

SOYCMSでwebサイトを作ってみよう(基本設定編)の続きです。今回はwebサイトをCMS化していく手順を紹介します。
- SOYCMS
- Date:2017/01/04
webサイトをCMSに組込んでいこう!
お知らせ用のブログページを機能させる
前回、お知らせページは随時更新ができるようにブログページで作成しましたね。適所cmsタグの書き換えを行ってCMSで更新ができるようにしましょう。ページ一覧 から お知らせ に入り テンプレート ...と辿ります。ブログトップページのHTMLタグが表示されてますね。
ソースの中から下記の部分を探してください。
<div class="news"> <p> <time>2012/10/26</time> <span>ホームページをオープンしました!vホームページをオープンしました!ホームページをオープンしました!ホームページをオープンしました!</span> </p> <p> <time>2012/10/26</time> <span>ホームページをオープンしました!</span> </p> <p> <time>2012/10/26</time> <span>新商品を3品登録。ぜひご覧ください。→ <a>〇〇〇〇〇</a></span> </p> <p> <time>2012/10/26</time> <span>新商品を3品登録。ぜひご覧ください。→ <a>〇〇〇〇〇</a></span> </p> <p> <time>2012/10/26</time> <span>新商品を3品登録。ぜひご覧ください。→ <a href="#">〇〇〇〇〇</a></span> </p> <p> <time>2012/10/26</time> <span>新商品を3品登録。ぜひご覧ください。→</span> </p> <p> <time>2012/10/26</time> <span>新商品を3品登録。ぜひご覧ください。→</span> </p> <p> <time datetime="2012-10-26">2012/10/26</time> <span>サイトをリニューアルしました。</span> </p> <p> <time>2012/10/26</time> <span>FACEBOOKにて、いいね!してくれた方だけのキャンペーンを始めました!</span> </p> <p> <time>2012/10/26</time> <span>新商品を3品登録。ぜひご覧ください。→</span> </p> <p> <time>2012/10/26</time> <span>新しいサービスを開始いたしました。</span> </p> <p> <time>2012/10/26</time> <span>ホームページをオープンしました!</span> </p> </div>
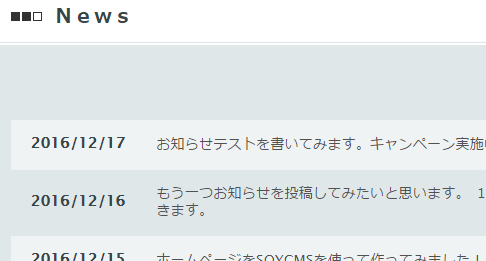
架空のお知らせを十数件、入れておきました^
<p>から</p>までが1個の記事のまとまりになっていますので、一つを残して削除してしまいます。ではこの部分を、書き換えていきましょう。完成形が以下です。
<!-- b_block:id="entry_list" --> <p> <time cms:id="create_date" cms:format="Y/m/d">2012/10/26</time> <span cms:id="content" cms:length="500">ホームページをオープンしました!ホームページをオープンしました!ホームページをオープンしました!ホームページをオープンしました!</span> </p> <!-- /b_block:id="entry_list" -->
では簡単に説明を。。まず、先日ブログ作成でも使った、記事の繰り返しブロックを出力するタグ b_block:id="entry_list" で、囲みます。
<!-- b_block:id="entry_list" --> この中に記事の繰り返しブロックを一個入れる。 <!-- /b_block:id="entry_list" -->
<time>タグに、日付を出力するための cms:id="create_date" とフォーマット cms:format="Y/m/d" CMSタグを書き加え、
<time>2012/10/26</time>
↓
<time cms:id="create_date" cms:format="Y/m/d">2012/10/26</time>
お知らせのテキストを表示する<span>タグに、記事を出力する cms:id="content" と cms:length="〇〇(数字)" CMSタグを加え、、、
<span>ホームページをオープンしました!vホームページをオープンしました!ホームページをオープンしました!ホームページをオープンしました!</span>
↓
<span cms:id="content" cms:length="1000">ホームページをオープンしました!ホームページをオープンしました!ホームページをオープンしました!ホームページをオープンしました!</span>
cms:length="〇〇(数字)" は、本文と追記から余分なタグを取り除いて、指定した文字数分出力してくれる...という便利なタグです。WYSIWYGエディタで書いた記事は、テキストが<P>タグで囲まれて出力されてしまうので、レイアウトが崩れないように使ってみました。 今回はお知らせ程度のテキスト量なので、すべて表示されるようちょっと多めの1000文字にしています。本来、抜粋的に使うタグのようですので、記事の一覧表示などに使うと便利ですね!
以上でお知らせ記事ページができました。
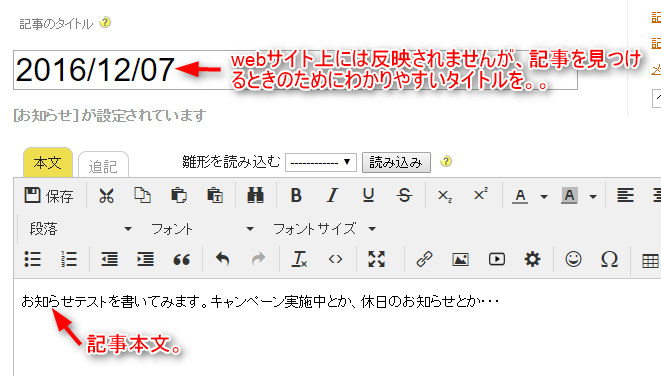
お知らせページではタイトルの出力を作っていないので、更新するときに迷わないように適当なタイトルをつけてくださいね。
次はページャーですが、ブログを作成した時と作業内容は全く同じ。デザインも同じものを使いましたので、詳しくはこちらの記事(ページャー用のタグを書き換えよう) を参考にご覧ください。
記事を更新してみよう
せっかく作ったお知らせページ、更新の確認をしてみましょう。
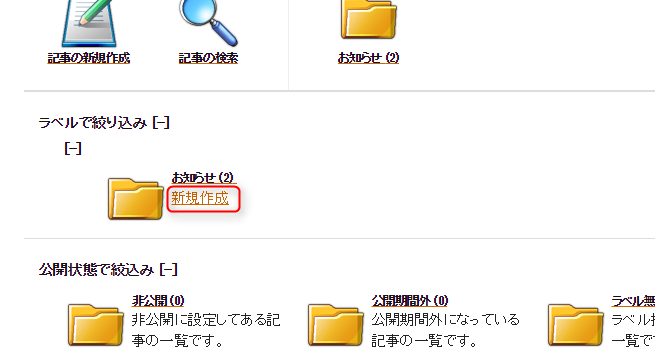
上部、緑のタブから記事を選択。お知らせ ラベルの「新規作成」をクリックします。

タイトルと本文を記入します。

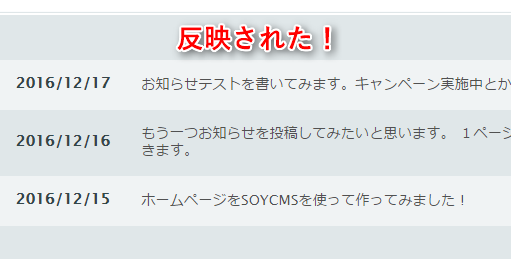
必要箇所をチェックして、作成ボタン をクリックしたら、またブラウザで確認してみましょう。いま更新した記事が反映されていましたか?

トップページにお知らせ一覧を掲載してみる
記事がきちんと更新できることが確認できたら、そのお知らせ一覧をトップページにも数件掲載してみましょう。
ページ一覧 から サンプルサイトのトップページ に入り、編集画面を表示します。下記のソースを探してください。
<div class="news"> <p> <time>2012/10/26</time> <span>ホームページをオープンしました!ホームページをオープンしました!ホームページをオープンしました!ホームページをオープンしました!ホームページをオープンしました!</span></p> <p> <time>2012/10/26</time> <span>ホームページをオープンしました!</span></p> <p> <time>2012/10/26</time> <span>新商品を3品登録。ぜひご覧ください。→ <a>〇〇〇〇〇</a></span> </p> <p> <time>2012/10/26</time> <span>新商品を3品登録。ぜひご覧ください。→ <a>〇〇〇〇〇</a></span> </p> <p> <time>2012/10/26</time> <span>新しいサービスを開始いたしました。</span> </p> </div>
お知らせ項目の繰り返し部分を一つだけ残して削除します。
<div class="news"> <p> <time>2012/10/26</time> <span>ホームページをオープンしました!ホームページをオープンしました!ホームページをオープンしました!ホームページをオープンしました!ホームページをオープンしました!</span> </p> </div>
それでは、webサイト用にブロック化してみましょう。ブログページの時は b_block:id で囲みましたが、通常ページでは block:id を使います。 block:id はブログページ同様記事の繰り返しブロックを出力するタグで、ご自分で決めたidをつけます。ここでは news としました。その中にタグを書き加えていくのですが、出力タグはお知らせページと全く一緒です。(今回は同じデザインで表示することしましたので)
<!-- block:id="news" --> この中に記事の繰り返しブロックを一個入れる。 <!-- /block:id="news" -->
↓
<!-- block:id="news" --> <p> <time cms:id="create_date" cms:format="Y/m/d">2012/10/26</time> <span cms:id="content" cms:length="500">ホームページをオープンしました!ホームページをオープンしました!ホームページをオープンしました!ホームページをオープンしました!</span> </p> <!-- /block:id="news" -->
さて。ここからブログページとはちょっと違います。
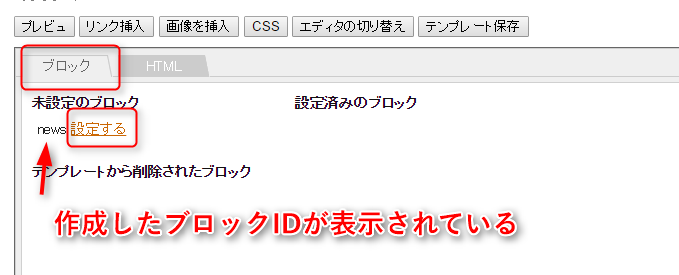
ブロック領域が完成したら、とりあえずここで保存ボタンを押して保存してください。その後、エディタのブロックタブをクリックして、作成したブロックIDが表示されているのを確認しましょう。ブロックIDの横にある設定をクリックして設定をしていきます。

ここで、作成したはずのブロックIDが表示されていない場合は、以下をご確認ください。
- ブロックの閉じタグ<!-- /block:id="news" --> を指定していない。
- ブロックのIDの開始タグと閉じタグが違う。
- 保存ボタンを押していない。
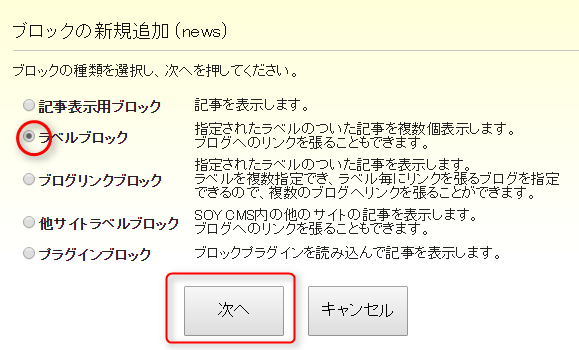
設定画面がポップアップします。今回はお知らせページの記事すべてを掲載したいので、ラベルブロックを選択します。

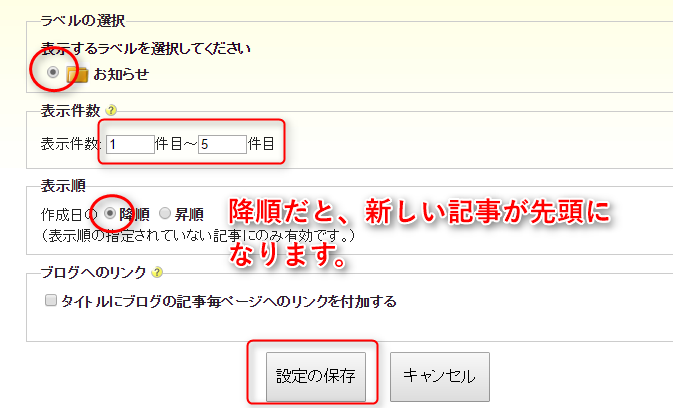
ラベルを選択して、表示件数(お好みで)、表示順を決めたら設定の保存をしましょう。今回はお知らせページと同じレイアウトで、件数を減らして5個表示することにしました。ブログへのリンクは今回はタイトルの出力もないですし、記事にリンクを貼る予定ではないのでここはチェックせずにおきます。

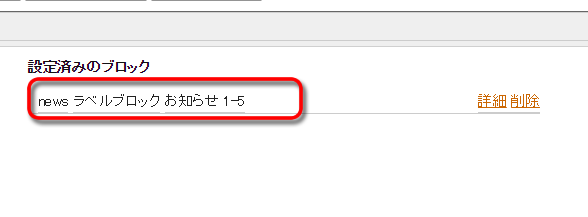
作成したブロックIDが設定済みのブロックに移動していますね。これでブロック化が完了しました。

サンプルサイトのトップページをブラウザで確認してみます。。。いかがですか?お知らせの記事が表示されましたか?

あと一つ。お知らせ一覧へ直接移動してもらうためのリンクを入れて終了です。

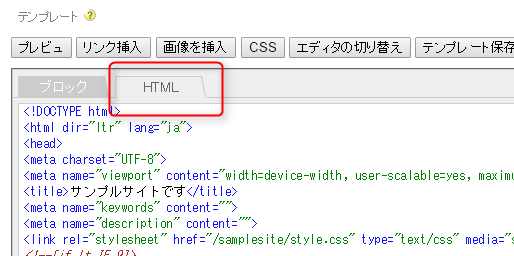
テンプレート編集エディタの HTMLタブ からソース編集に戻り、、、

お知らせ一覧が表示されている箇所のあたりの「お知らせ一覧へ」を探しましょう。
<p class="more"><a href="news">お知らせ一覧へ</a></p>
メニューを設定した時と同じように リンク挿入 ボタンからリンクを貼ります。
<p class="more"><a href="news" cms:link="6">お知らせ</a></p>
アンカーテキストが お知らせ になってしまったので、お知らせ一覧へ に戻して お知らせページにリンクできたことを確認できたら、トップページへの抜粋表示は完成です。
お問い合わせフォームをSOYAppで作ろう
まず、SOY Inquiryをインストールします。公式サイトからのダウンロードでも良いのですが、できれば最新版を使いましょう。下記のサイト様よりダウンロードできます。
こちらのサイト様のGitHubのページから、package → soyapp → inquiry と進むと最新版があると思います。
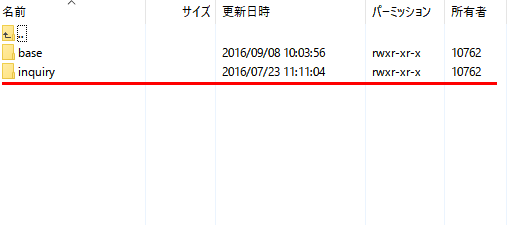
解凍して SOYCMSインストールフォルダ/app/webapp/ 以下に、解凍してできたフォルダごとFTPソフトでアップロードします。

インストールが完了すると、SOYCMS管理画面のトップページにinquiryが表示されます。表示されない場合はブラウザを更新するか、ファイルDB更新 を押してみてください。

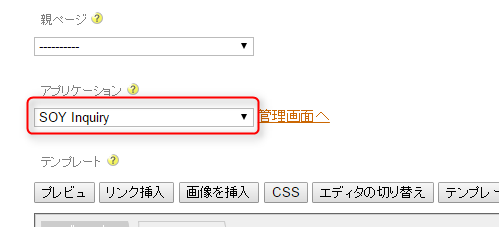
インストールが完了したら、まず ページ一覧 から お問い合わせ ページに入ります。編集画面にある アプリケーション のプルダウンから SOY Inquiry を選んで、管理画面へ移動します。

一番最初に、サーバーの設定を。。緑のタブから 設定 をクリックします。SMTP設定 と IMAP/POP設定 はご利用のサーバーに準じて設定してください。
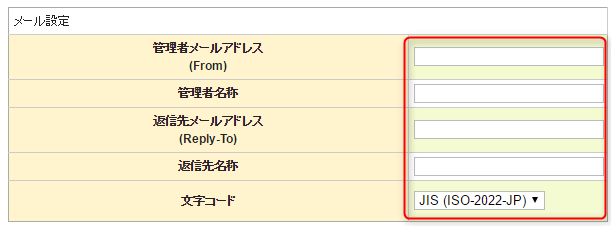
その下、メール設定 を埋めましょう。管理者 とはinquilyを管理する人の情報のことで、返信先 とはメールの返信先の情報です。同一でもいいですし、違う情報を設定することもできます。文字コード はこのままでOKです。

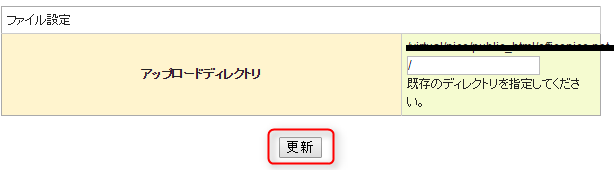
それから、ファイル設定。ここはファイルをアップロードするディレクトリを指定します。使用しなければ空欄で構いません。

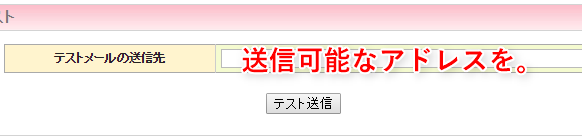
最後にテストメール送信をしてみます。送信可能な適当なアドレスを記入して、テスト送信 ボタンを押してみてください。指定したアドレスにメールが届いていれば、設定完了です!

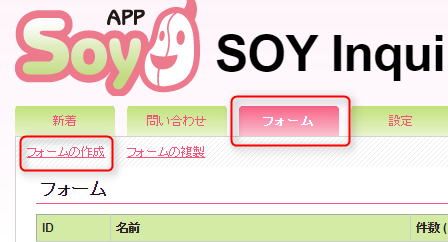
続いて、緑のタブから フォーム 画面に移動し、フォーム作成 をクリックします。

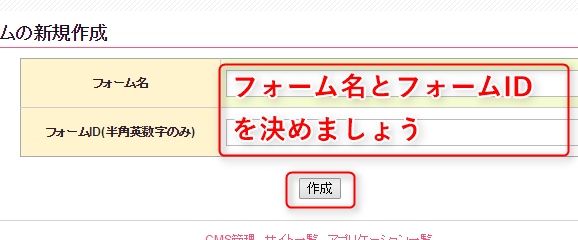
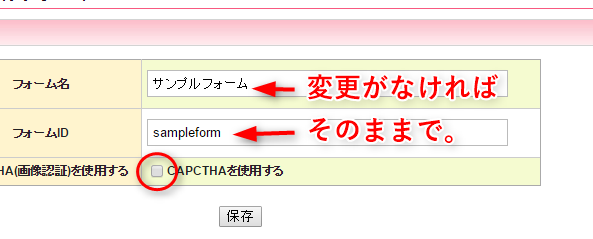
フォーム名とフォームIDを決めたら、作成ボタンを。

新しいフォームが追加されましたね^

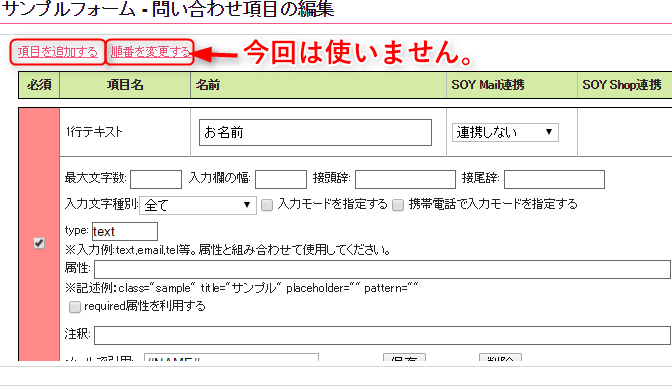
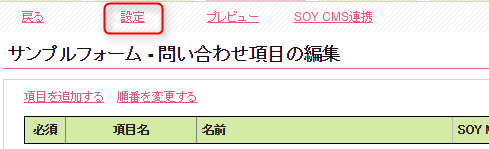
初めに 問い合わせ項目 を決めます。作成した右端の項目の中から、問い合わせ項目 をクリックして設定画面に入ります。デフォルトで お名前、メール、ご用件、お問い合わせ内容 の4つの項目が設定されていると思います。項目を追加したり、順番を変更したりもできますが、今回は作成したテンプレートに合わせるので、基本の4項目でOKです。

テンプレートには上記4つのスタイルだけ作成していますので、チェックボックス、ラジオボタン、セレクトメニュー...などの項目は、テンプレートのスタイルシートを編集する必要があります。
※テンプレートにサンプルで入れてあるコードが、出力されるフォームのコード です。
<form method="post">
<table class="soy_inquiry_message" id="soy_inquiry_message_information">
<tr>
<td> ※下記の項目を入力してください。 </td>
</tr>
</table>
<div id="inquiry_form_wrapper">
<table id="inquiry_form" class="inquiry_form">
<tr class="require">
<th>*お名前</th>
<td><input type="text" name="data[1]" value="" /></td>
</tr>
<tr class="require">
<th>*メール</th>
<td><input type="email" name="data[2]" value="" /></td>
</tr>
<tr class="require">
<th>*ご用件</th>
<td><input type="text" name="data[3]" value="" /></td>
</tr>
<tr class="require">
<th>*お問合内容</th>
<td><textarea name="data[4]" >
</textarea></td>
</tr>
</table>
</div>
<table>
<tr>
<td><input name="data[hash]" type="hidden" value="######" />
<input name="confirm" type="submit" value="入力内容の確認" /></td>
</tr>
</table>
</form>
項目の設定が終わったら、タブのすぐ下にあるテキストメニューから 設定 に入りましょう。

フォームの設定では、CAPCTHAを使用する のチェックはお好みで。 
次に メール送信設定 について。
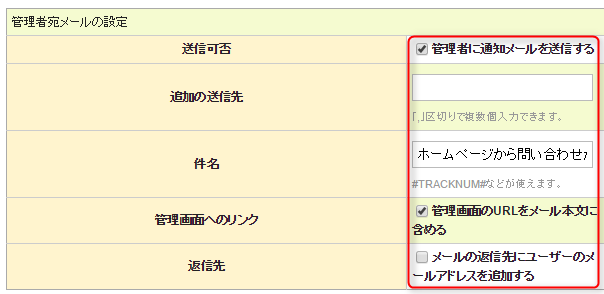
まず、管理者宛メールの設定。管理者あてメールとは、お問い合わせがあった時の管理者へのお知らせメールのことです。こちらもお好みで設定してください。

| 送信可否 | 「お問い合わせが届いたよ!」のお知らせメールを管理者に送信するか否か。 |
|---|---|
| 追加の送信先 |
サーバー設定で設定した管理者アドレス以外にお知らせメールを受け取るアドレス。あれば。同じで良ければ空欄 |
| 件名 | お知らせメールの件名 |
| 管理画面へのリンク | お知らせメールにInquilyの管理画面へのリンクを入れるか。 |
| 返信先 | お問い合わせをくれたユーザーさまへのアドレスを返信先に含めるか。管理画面以外で直接返信する際に便利です。 |
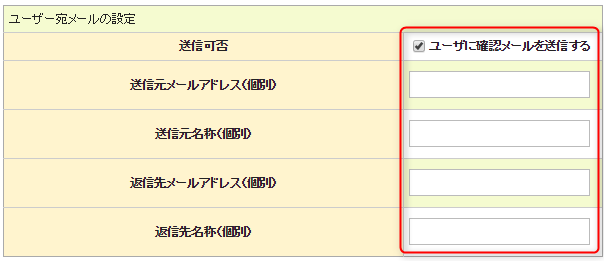
次に、ユーザー宛メールの設定。ユーザー宛メールとは、お客様に届く、送信内容確認の自動返信メールのことです。

| 送信可否 | お客様に内容確認の自動返信メールを送信するか否か。 |
|---|---|
| 送信元メールアドレス(個別) |
自動送信メールに記載する送信元のアドレス。管理者アドレスと同一なら空欄で。 |
| 送信元名称(個別) | 送信元の名称。管理者と同一なら空欄で。 |
| 返信先メールアドレス(個別) | 上の送信元メールアドレスとは別に返信してほしいアドレスがあれば。なければ空欄 |
| 返信先名称(個別) | 上の送信元の名称とは違う名称を設定したい場合。なければ空欄で |
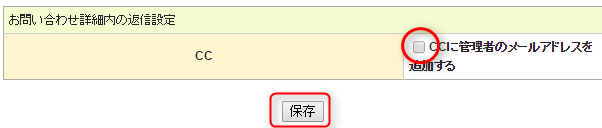
お問い合わせ詳細内の返信設定。ここでいったん保存しましょう。

次に フォームのメッセージ設定 をします。
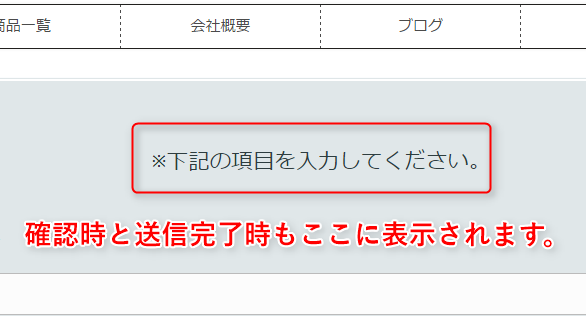
説明 ・ 確認メッセージ ・ 送信完了メッセージ はメール送信の際にフォームに表示するメッセージです。デフォルトのままでも良いですが変えたい場合はここで変更します。

次... 確認メール設定 について。あと一息です。
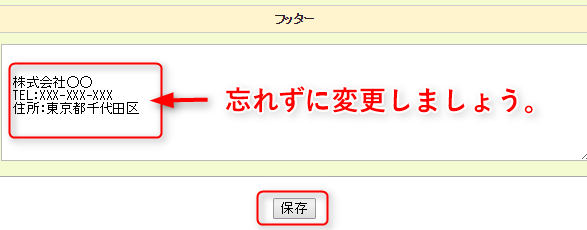
これはお客様に自動送信するメールの内容の設定になります。件名 や ヘッダー は面倒ならそのままでも良いですが、 フッダー は変更したほうが良いですね。

最後に デザイン変更 と SOYSHOP連携 です。
SOYSHOP連携は、今回はSOYCMSしか使用していないので特に設定の必要はありません。
デザイン変更については、テンプレートに合わせたデザインファイルを作成しましたのでダウンロードしてお使いください。
ダウンロードして解凍したフォルダごと
SOYCMSインストールフォルダ/app/webapp/inquiry/src/template/
へアップロードします。すると、Inquiryの管理画面でアップロードしたデザインのスタイルが選択できるようになるので、下記のように選択して保存してください。

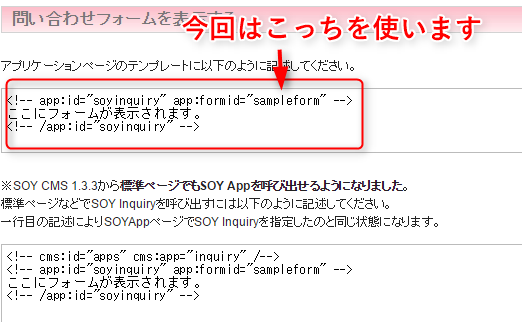
以上で、Inquiryの基本的な設定は終了しました。早速SOYCMSのページに反映させてみましょう。タブのすぐ下にあるテキストメニューから SOYCMS連携 をクリック。すると、SOYCMSへフォームを出力するための記述が記載されていると思います。赤枠の部分をコピーして。。。。

SOYCMSの お問い合わせページ に戻り、サンプルで入れてある下記のピンクの部分のコードを削除して貼り付けましょう。
<div class="inner">
<form method="post">
<table class="soy_inquiry_message" id="soy_inquiry_message_information">
<tr>
<td> ※下記の項目を入力してください。 </td>
</tr>
</table>
<div id="inquiry_form_wrapper">
<table id="inquiry_form" class="inquiry_form">
<tr class="require">
<th>*お名前</th>
<td><input type="text" name="data[1]" value="" /></td>
</tr>
<tr class="require">
<th>*メール</th>
<td><input type="email" name="data[2]" value="" /></td>
</tr>
<tr class="require">
<th>*ご用件</th>
<td><input type="text" name="data[3]" value="" /></td>
</tr>
<tr class="require">
<th>*お問合内容</th>
<td><textarea name="data[4]" >
</textarea></td>
</tr>
</table>
</div>
<table>
<tr>
<td><input name="data[hash]" type="hidden" value="######" />
<input name="confirm" type="submit" value="入力内容の確認" /></td>
</tr>
</table>
</form>
</div>
↓
<div class="inner">
<!-- app:id="soyinquiry" app:formid="sampleform" -->
ここにフォームが表示されます。
<!-- /app:id="soyinquiry" -->
</div>
保存してページを確認すると。。。。フォームが表示されていますか?
テストメールを送信して、確認ページ や 送信完了 ページについてもきちんとスタイルが反映されているか確認してみてくださいね。
これでお問い合わせページのフォームは完成です。
Inquiryのフォームデザインについては、別の記事で詳しく紹介したいと思っています。お楽しみに♪
次回のwebサイトにブログとの連携について、で完結です。
- 友だち追加でお得情報GETしよう
- 公式LINE友達追加
- PCでご覧の方は右のQRコードから。スマートフォンの方は 上の「友だち追加」ボタンから簡単に追加して頂けます。
