SOY Inquiryのフォームデザインをカスタマイズするときのちょとしたコツ

今日はSOY Inquiryのデザインカスタマイズについてです。
Inquiryのフォームカスタマイズのちょっとしたコツをご紹介します。
- SOYCMS
- Date:2017/02/06
SOYInquiryの過去記事は以下です
スタイルシートを思いのままに変更する方法
SOY Inquiryには、すでにカスタマイズされている
- default
- mobile
- responsive
という3つのスタイルテンプレートが用意されていて、Inquiryの設定画面で選択することができます。
また、それらとは別に _sample という カスタマイズ用のテンプレート が用意されているのですが、サンプルサイト ではある程度カスタマイズが済んでいる default のテンプレートを使いカスタマイズをしました。

FTPを使って上のフォルダにアクセスし、 default というフォルダをまるごとダウンロードして、 フォルダ名を変更しておきます。(後でアップロードしたときに上書きしないため)
フォルダの中には
- complete.php(内容確認画面の出力ファイル)
- confirm.php(送信完了画面の出力ファイル)
- form.php (フォーム出力のためのファイル)
- style.php(フォーム用のCSSファイル)
という4つのPHPファイルが入っています。各ファイルを開いて見ればレイアウトの確認もでき、修正も可能なのですが、PHPに慣れていない方はいまいちピンとしませんよね^;
でも、簡単にデザインを変更する方法 があります。少々面倒ですが参考にしてみてください。
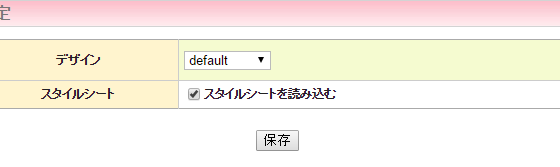
SOY Inquiryで各設定を済ませ、デザイン設定のところで default を選び、SOYCMS側でお問い合わせフォームを設置するページに連携タグを挿入したら一度保存。
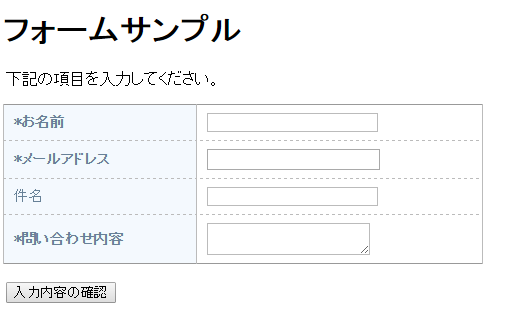
それからブラウザでプレビューしてみます。デフォルトのフォームはこんな感じ。

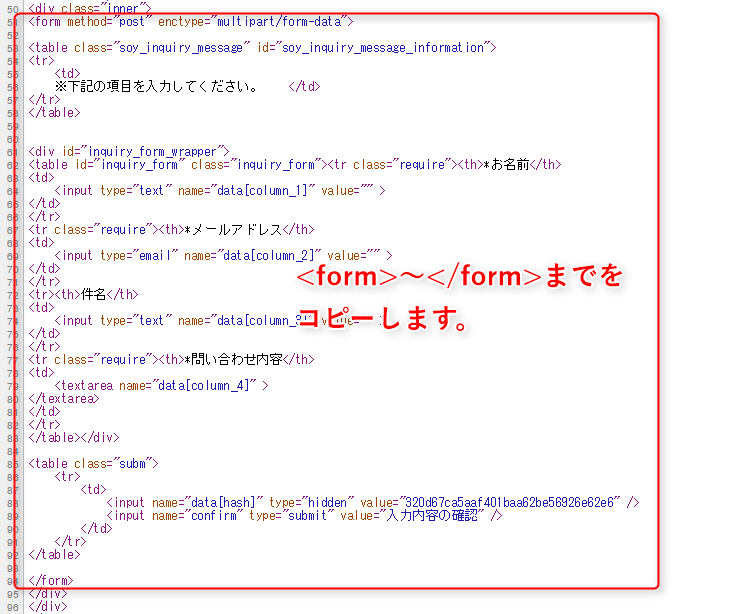
ソースを表示して、フォームの出力タグの部分をコピー。

お問い合わせページのHTMLソースをDreamweaverなどで開き、フォーム部分にタグを貼り付けます。
内容確認画面や送信完了画面についても同じように。
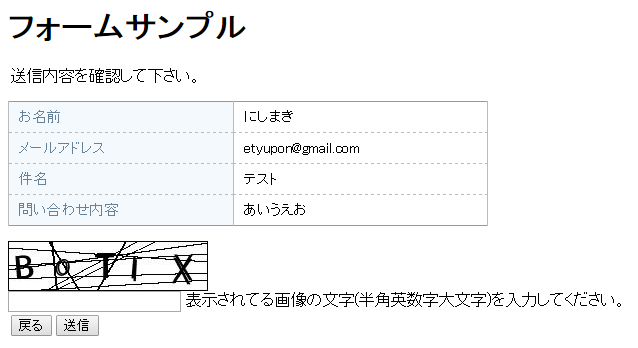
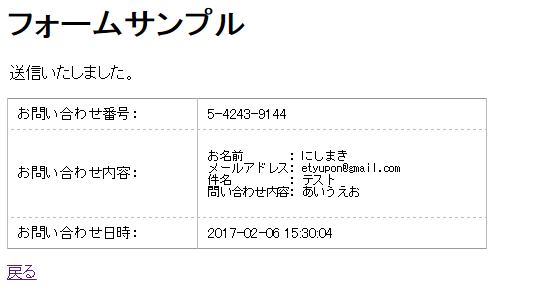
内容確認画面のソースは、入力内容の確認ボタンを押した後に表示されるページ。

送信完了画面は送信ボタンを押した後のページです。

各ページを開いたままソースをコピーして、HTMLに貼り付けましょう。
次はスタイルシート。
先ほどダウンロードしたファイルの中の style.php にスタイルが記述されています。
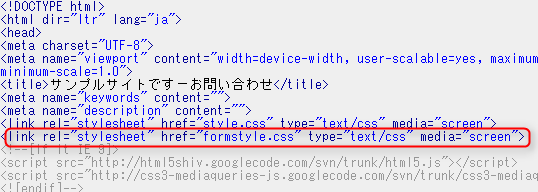
サンプルサイト のお問い合わせページでリンクしているスタイルシート、formstyle.css は、このコードをCSSファイルとして保存したものです。サイトのスタイルシートのリンク先と同じ個所に保存してヘッダーでリンクさせましょう。

このようにすれば、オーサリングソフトで確認しながらデザインを変更することが可能になります。面倒ですが、細部までこだわり方には便利な方法です。ぜひお試しください。
フォームのレイアウトを変更する
出力されるフォームのタグのスタイルを変更することはできました。
じゃあ、違うクラス名を追加したり、レイアウトを変えたいときはどうしたら良いでしょうか・・・?
そんなときは各出力ファイルを修正します。
- complete.php(内容確認画面の出力ファイル)
- confirm.php(送信完了画面の出力ファイル)
- form.php (フォーム出力のためのファイル)
phpに慣れている方なら、大幅な変更も可能ですので挑戦してみてくださいね。
修正済のテンプレートを適用する
すべてのファイルの設定が済んだら、フォルダごと、元の場所にアップロードします。
デザインの確認用にCSSにとしてリンクしていたスタイルシートは、元のPHPにコピーしてアップロードするのが本来の使い方なのでしょうけれど、そのままスタイルシートとして使用した方が、後で修正したくなった時に便利なことを発見^。
その場合は、フォームのスタイルシートも サイトのスタイルシートのリンク先と同じ場所へアップロード しましょう。
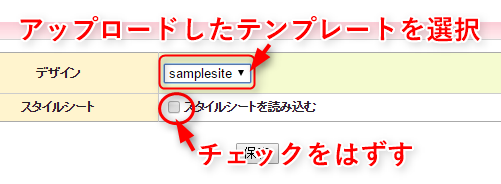
それから Inquiryの設定画面に戻り、デザイン設定のところでアップロードしたフォルダ名のテンプレートを選択し、スタイルシートを読み込むのチェックを外します。
これで、修正済のテンプレートが適用され、PHPの方のスタイルではなく、HTML側でリンクしているCSSが読み込まれるようになりました。

ブラウザでプレビューして、きちんとデザインが反映されているかを確認してみてくださいね。
以上、、、、SOYInquiryのデザインカスタマイズのちょっとしたコツでした^;
- 友だち追加でお得情報GETしよう
- 公式LINE友達追加
- PCでご覧の方は右のQRコードから。スマートフォンの方は 上の「友だち追加」ボタンから簡単に追加して頂けます。
