SOYCMSでwebサイトを作ってみよう!の手順(ブログとの連携編)

さて。今回はSOYCMSで作ったwebサイトとブログを連携する
手順を説明してみたいと思います。
- SOYCMS
- Date:2017/01/05
前回までの記事を確認する
先に作ったSOYCMSのブログと連携する
それでは、先日SOYCMSで作成したブログとの連携をしてみたいと思います。連携というとなんだか大げさですが、いわゆるブログの記事をwebサイト内に表示することです。今回のテンプレートには、フッダーにおすすめ記事と最新記事を一覧表示するスペースを作っていますので、一緒に設定していきましょう。
SOYCMSで記事を一覧で表示するにはいろいろな方法がありますが、私が日ごろ使っていてやりやすいと思う方法をご紹介します。
連携にあたってのブログ設定変更
webサイトへブログの記事を表示する際には、文字だけでも良いですが画像付きで表示したほうが、より見やすいですよね。でも画像付きで記事を表示するにあたって、ブログの設定を見直さなくてはいけなくなってしまいました...。
ちょっと面倒(作業は簡単)ですが、お付き合いください。
まず、サンプルブログ にログインし、緑のタブから プラグイン に入ります。
アクティブでないプラグイン の中から サムネイルプラグイン を探して有効にしてください。

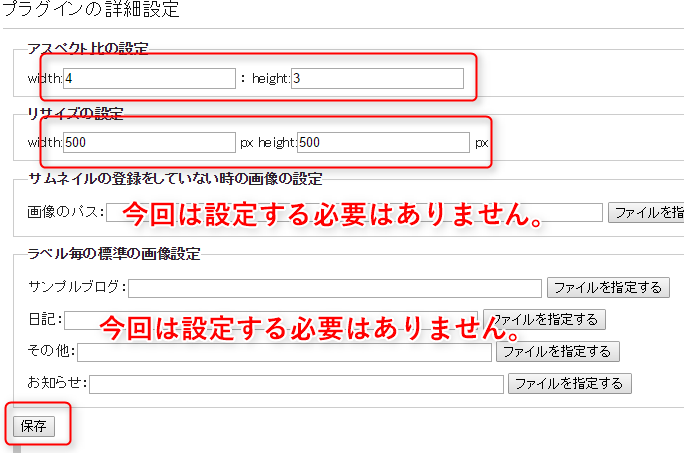
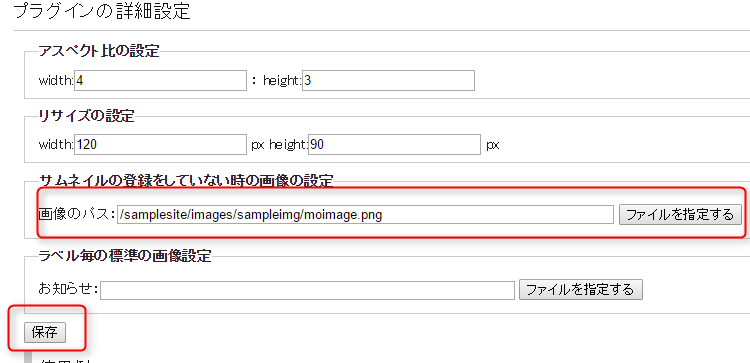
すると、詳細の設定ができる画面が出てきます。早速設定をしていきましょう。今回必要な詳細設定は以下の2点だけです。
- アスペクト比
- リサイズの設定
アスペクト比 は4:3。リサイズの設定 はスタイルシート側で大きさを設定してありますし、アップロード時にも再設定できますので、大き目にしておきました。設定が終わったら 保存 ボタンを忘れずに。

それでは、ちゃんと設定されたか各記事を見てみましょう。緑のタブの 記事 からすでに投稿済みの記事投稿画面をひとつ開いてみます。
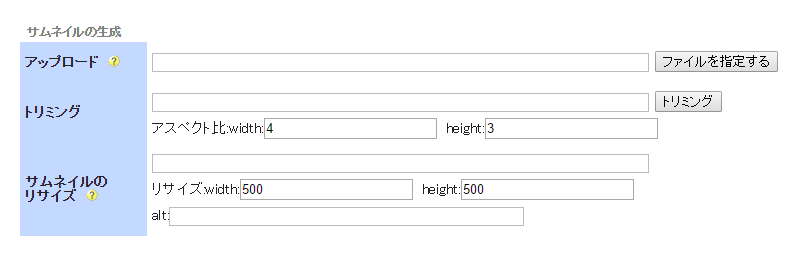
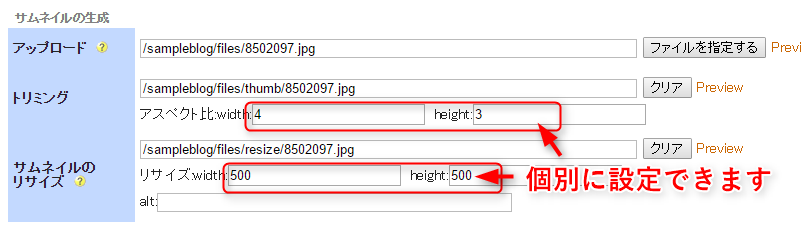
先日ブログを作成した時に設定した、カスタムフィールドの下あたりに サムネイルの生成 エリアが表示されていますね。

ここで、webページで表示するためのサムネイルをアップロードするのですが、、、。
「カスタムフィールドで設定した画像じゃだめなの??」って思いましたよね?
そうなんです。ほんとうは最初からこのサムネイル生成プラグインを使用すれば良かったのですが、ブログとwebサイトを連携することを想定していなかったので、ちょっと面倒な操作が入ってしまいました。。カスタムフィールドでは、サイトをまたいだ表示ができないのです。
ブログの記事画像とは違う画像を使える利点もある!という良い面もありますが、狙って使う以外は初めからサムネイルプラグインを使用したほうが賢明かもしれません。。
今回はこのまま使用しますが、同じ画像を何度もアップロードするのが面倒な方は ブログのHTML中の画像表示用のカスタムフィールドのタグと、先ほどのサムネイル生成画面にあった使用例のタグを差し替えれば、プラグインでアップロードしたサムネイルが表示されますので、お試しくださいませ。
↓開発者さまのSOYCMSマニュアル下記のページに詳しく手順が載っています。
脱・植物のミカタ/SOYCMSマニュアル
それでは、サムネイルの設定をしましょう。
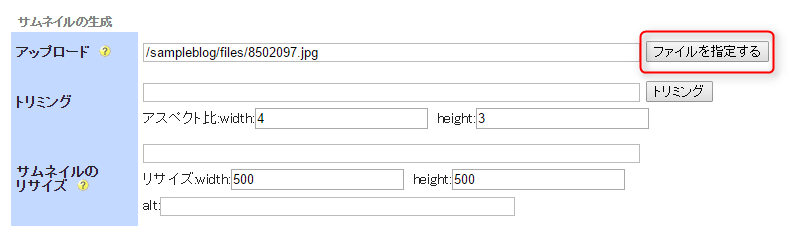
まず ファイルを指定する ボタンから画像をアップロードします。カスタムフィールドで設定した画像と同じものを設定する場合でも、必ずここで新規にアップロードしてください。
※トリミングとリサイズを同時に行い、保存するためのフォルダがあり、そこに画像がないとエラーになってしまいます。

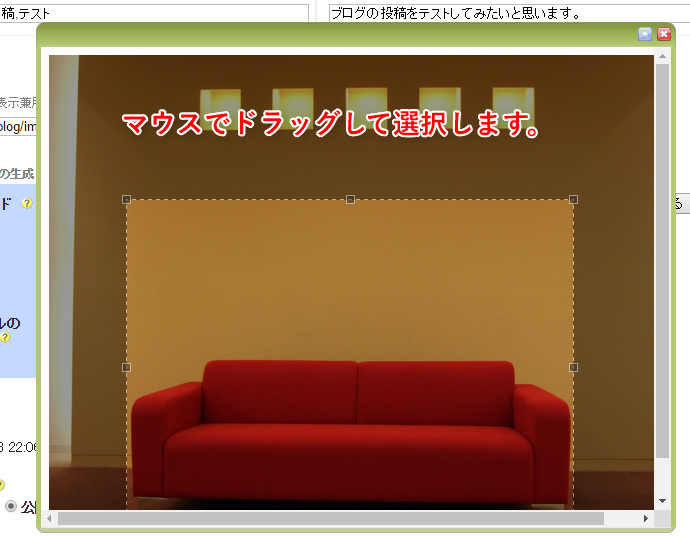
次に画像の一部を表示したい場合などにトリミングをします。必要なければこの作業はしなくてもOKです。 トリミング ボタンを押すと画像がポップアップしますので、表示したい箇所をマウスでドラックして選択します。

選択したまま画像中でもう一度クリックすると、「トリミングしますか?」というメッセージが出ます。ここでOKしましょう。

画像がトリミングされるので、 適用 ボタンを押し、トリミングの完成です。

リサイズ は、記事を保存(または更新)したときに、プラグイン設定時に決めたサイズに自動的に作成されます。※サイズは個別に設定することもできます。
alt は必要に応じてお使いください。

これでサムネイルの設定が完了しました。
すべての記事で同様にサムネイルを再設定していくわけですが、記事が多いと結構手間が増えますね.....。すみません;
webサイトへブログの記事一覧を表示する
ブログのサムネイルの設定が終わったら、早速webサイトへブログの記事一覧を表示しましょう。
ブログからログアウトし、サンプルサイト へログインします。
プラグインページに入り、ブログと同様に サムネイルプラグイン を有効にしてください。
詳細設定は下記のように サムネイルの登録をしていない時の画像の設定 だけ設定し、あとはデフォルトのままでOKです。

次に、ページ一覧からまずトップページを開きましょう。フッターにある、下記のソースを探します。
<h2><span>最新の投稿</span></h2>
<ul> <li><a href="sub.html"><div><img src="/samplesite/images/sampleimg/sam1.png" ></div><div>サンプルサイトを作ってみました!サンプルサイトを作ってみました! <span class="date">2016/11/24</span></div></a></li> <li><a href="sub.html"><div><img src="/samplesite/images/sampleimg/sam2.png" ></div><div>先日SOYCMSで作成したブログと連携してみましょう! <span class="date">2016/11/24</span></div></a></li> <li><a href="sub.html"><div><img src="/samplesite/images/sampleimg/sam.png" ></div><div>コツさえつかめばすぐにできます。 <span class="date">2016/11/24</span></div></a></li> <li><a href="sub.html"><div><img src="/samplesite/images/sampleimg/sam4.png" ></div><div>これはサンプルサイトです。 <span class="date">2016/11/24</span></div></a></li> <li><a href="sub.html"><div><img src="/samplesite/images/sampleimg/sam5.png" ></div><div>がんばってやってみよう!! <span class="date">2016/11/24</span></div></a></li> </ul>
ここでも、<li>~</li>までが一つのまとまりですので、それ以下は削除。。
<h2><span>最新の投稿</span></h2> <ul> <li><a href="sub.html"><div><img src="/samplesite/images/sampleimg/sam1.png" ></div><div>サンプルサイトを作ってみました!サンプルサイトを作ってみました! <span class="date">2016/11/24</span></div></a></li> </ul>
すっきりしたところでこのliを block:idタグ で囲みましょう。IDは任意で決めてください。私は footer_latest としました。
<h2><span>最新の投稿</span></h2> <ul> <!-- block:id="footer_latest" --> <li><a href="sub.html"><div><img src="/samplesite/images/sampleimg/sam1.png" ></div><div>サンプルサイトを作ってみました!サンプルサイトを作ってみました! <span class="date">2016/11/24</span></div></a></li> <!-- block:id="footer_latest" --> </ul>
まず、リンクを出力するためのタグ cms:id="entry_link" を href="sub.html" と置き換えます。
<a href="sub.html">~</a>
↓
<a cms:id="entry_link">~</a>
次に、記事のサムネイルを出力するための、サムネイルプラグインのタグを挿入します。
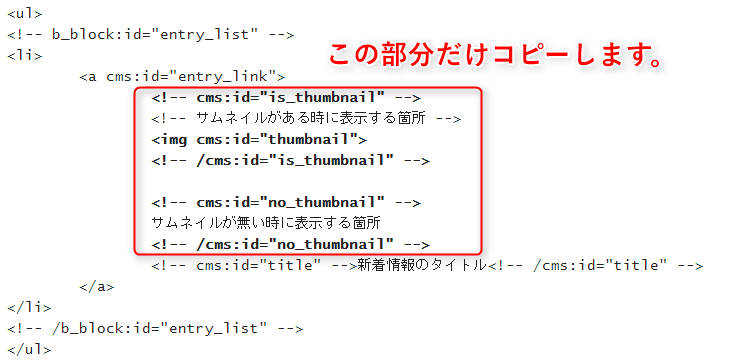
先ほどのサムネイルプラグインの設定画面に戻り、使用例を表示してください。この中から画像だけを出力するタグをコピーし、imgタグを丸ごと置き換えます。

<img src="/samplesite/images/sampleimg/sam1.png" >
↓
<!-- cms:id="is_thumbnail" --><!-- サムネイルがある時に表示する箇所 --><img cms:id="thumbnail"><!-- /cms:id="is_thumbnail" --><!-- cms:id="no_thumbnail" -->サムネイルが無い時に表示する箇所<!-- /cms:id="no_thumbnail" -->
そしてタイトルを出力する(リンク無し)タグ cms:id="title_plain" で、テキスト部分囲み....
サンプルサイトを作ってみました!サンプルサイトを作ってみました!
↓
<!-- cms:id="title_plain"-->サンプルサイトを作ってみました!サンプルサイトを作ってみました!<!-- /cms:id="title_plain"-->
最後に、いつもの日付出力タグ cms:id="create_date" と 出力フォーマット cms:format="Y-m-d" で置き換えます。
<span class="date">2016/11/24</span>
↓
<span class="date"><!-- cms:id="create_date" cms:format="Y-m-d"/--></span>
完成形です。
<!-- block:id="footer_latest" --> <li><a cms:id="entry_link"><div> <!-- cms:id="is_thumbnail" --><img cms:id="thumbnail"><!-- /cms:id="is_thumbnail" --><!-- cms:id="no_thumbnail" --><!-- /cms:id="no_thumbnail" --></div><div><!-- cms:id="title_plain"/--> <span class="date"><!-- cms:id="create_date" cms:format="Y-m-d"/--></span></div></a></li> <!-- /block:id="footer_latest" -->
ここまでできたら一度保存しましょう。次にブロックの設定をします。
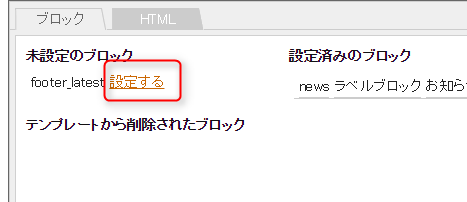
エディタ上部の ブロック タブ をクリック。 すると、未設定のブロック に今作成した block:idタグが表示されていますね。隣の 設定する から設定をしていきます。

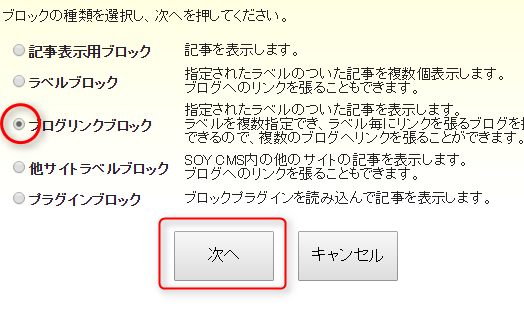
ポップアップ画面が出ます。ブログリンクブロックで設定しましょう。

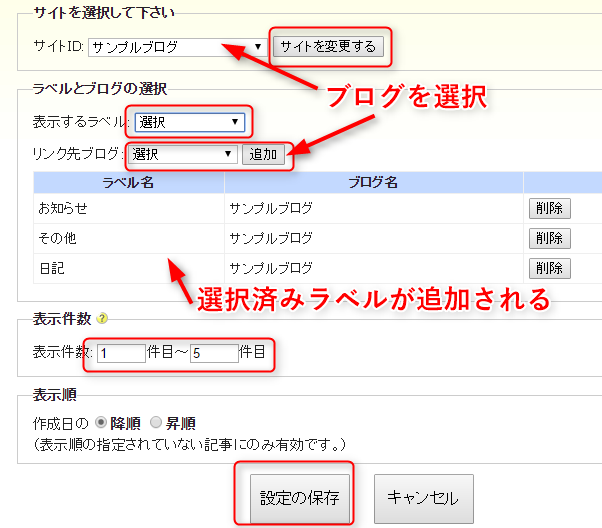
下記のようにして、保存。表示件数はお好みで。表示カテゴリを複数選べます。
今回はおすすめ記事の単独の表示枠を設けましたので、そこに表示したい記事のラベル以外を選択しました

ブロック設定画面に戻ると、footer_latest が未設定のブロック から設定済みのブロックに移動しているのを確認してください。

無事に移動しているのが確認できたら、忘れずに 更新ボタン を押して確定します。
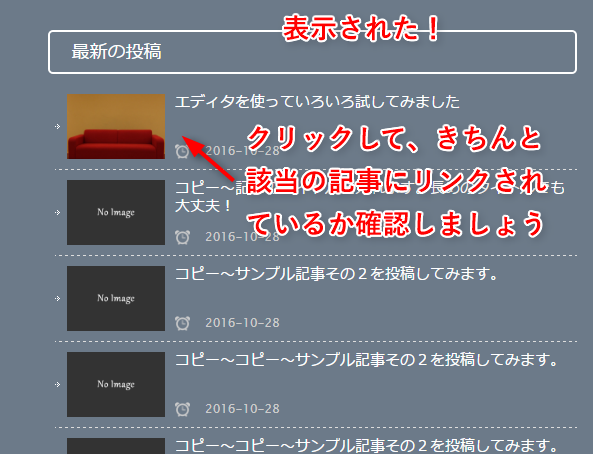
ここまでできたら、サイトのフッターに ブログの最新記事が5件表示されているはずですので、ブラウザで確認してみましょう。

ブログ側のサムネイルプラグインで、1記事しか画像をアップしなかったので、画像は一つしか表示されていませんが、アップしていない記事にもサイト側のサムネイルプラグインで設定した サムネイルの登録をしていない時の画像の設定 の画像がちゃんと表示されていますね^
これで、ブログの最新記事一覧の表示が完成しました。
次はその隣にある、おススメ記事。 ページ一覧からトップページを開き、フッターにある下記のソースを探します。
<h2><span>おススメ記事</span></h2> <ul> <li><a href="sub.html"><div><img src="/samplesite/images/sampleimg/sam1.png" ></div><div>サンプルサイトを作ってみました!サンプルサイトを作ってみました! <span class="date">2016/11/24</span></div></a></li> <li><a href="sub.html"><div><img src="/samplesite/images/sampleimg/sam2.png" ></div><div>先日SOYCMSで作成したブログと連携してみましょう! <span class="date">2016/11/24</span></div></a></li> </ul>
<li>~</li>までの一つのまとまりを残して削除。。
<h2><span>おススメ記事</span></h2> <ul> <li><a href="sub.html"><div><img src="/samplesite/images/sampleimg/sam1.png" ></div><div>サンプルサイトを作ってみました!サンプルサイトを作ってみました! <span class="date">2016/11/24</span></div></a></li> </ul>
liを block:idタグ で囲みます。IDは footer_recommend としました。
<h2><span>おススメ記事</span></h2> <ul> <!-- block:id="footer_recommend" --> <li><a href="sub.html"><div><img src="/samplesite/images/sampleimg/sam1.png" ></div><div>サンプルサイトを作ってみました!サンプルサイトを作ってみました! <span class="date">2016/11/24</span></div></a></li> <!-- block:id="footer_recommend" --> </ul>
タグの書き換えは"最新の投稿"とほぼ一緒なので、そちらをご覧ください。
以下が完成形です。
<!-- block:id="footer_recommend" --> <li><a cms:id="entry_link"><div> <!-- cms:id="is_thumbnail" --><img cms:id="thumbnail"><!-- /cms:id="is_thumbnail" --><!-- cms:id="no_thumbnail" --><!-- /cms:id="no_thumbnail" --></div><div><!-- cms:id="title_plain"/--> <span class="date"><!-- cms:id="create_date" cms:format="Y-m-d"/--></span></div></a></li> <!-- /block:id="footer_recommend" -->
次はブロックの設定です。これも先ほどと同じ手順ですが、おすすめ記事として表示したいラベルだけ選択しましょう。すべて終わったらブラウザでの確認を忘れずに。
本当は SOY CMS記事ランダム表示ブロックプラグイン が使えれば良いな~と思ったのですが、同一サイト内でないと表示ができないようで断念しました;。(プラグインモジュールを使えば可能ですが、今回はやりません。。)
これで、SOYCMSで作るwebサイトが完成しました。
HTMLモジュールを使ってヘッダーやフッター、その他の共通部分を部品化したり、お知らせページ以外でもよく更新する箇所をCMS化したりと、カスタムフィールドやプラグインでもっと便利に使う方法もあるので、このテンプレートを使って別の回で少しずつカスタマイズしていきたいと思っています。
ぼちぼちですが更新していきますのでまた次回~。
- 友だち追加でお得情報GETしよう
- 公式LINE友達追加
- PCでご覧の方は右のQRコードから。スマートフォンの方は 上の「友だち追加」ボタンから簡単に追加して頂けます。
