SOYCMSでwebサイトを作ってみよう!の手順(基本設定編)

今回は、SOYCMSでwebサイトを作り、先日作成したブログを連携させるまでを書いてみたいと思います。
ご興味のある方はぜひお付き合いください。
- SOYCMS
- Date:2016/12/31
サンプルを用意する
webサイト用のシンプルなHTMLテンプレート(レスポンシブ対応)をご用意しましたので、よろしければご利用ください。
今回も、このテンプレートに沿って説明を進めていきます。
まだSOYCMS本体のインストールをされていない方は、SOYCMSでブログを作ってみよう!の手順(準備編) を参考にSOYCMSをインストールしてください。
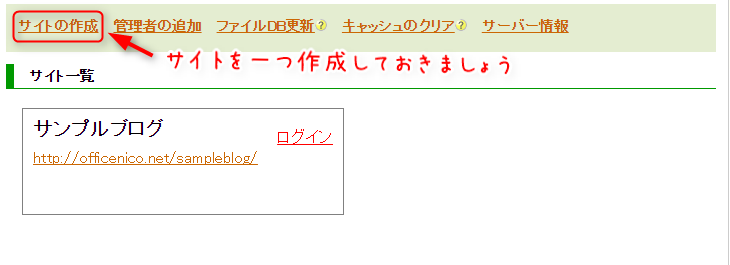
前回一緒にブログを作成された方は、サンプルブログとは別にサイトを一つ作成しておきましょう。

ダウンロードしたテンプレートは、解凍しておいてくださいね。
とりあえずSOYCMS上でwebサイトとして動かしてみよう
新規ページを作成し、サンプルテンプレートのHTMLをコピペする。
最低限必要で一番シンプルに作成できる方法をご紹介します。
ブログ作成の時の内容と繰り返しになる部分もありますので、わかる方は読み飛ばしていただいて問題ありません。
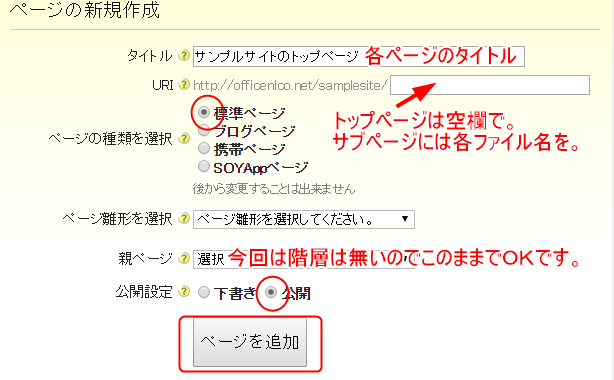
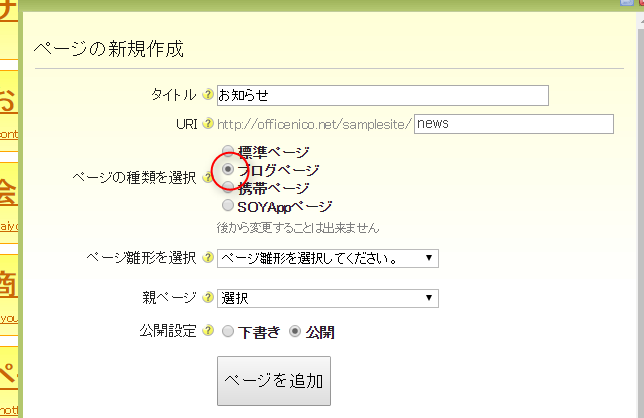
まず最初に通常のwebサイトを作成しましょう。先ほどSOYCMSで作成したサイト(サイトID:samplesite サイト名:サンプルサイト)へログインし、ページ新規作成 画面から各ページを作成します。
トップページ → index.html
商品一覧 → syouhin.html
会社概要 → gaiyou.html
お問い合わせ → contact.html

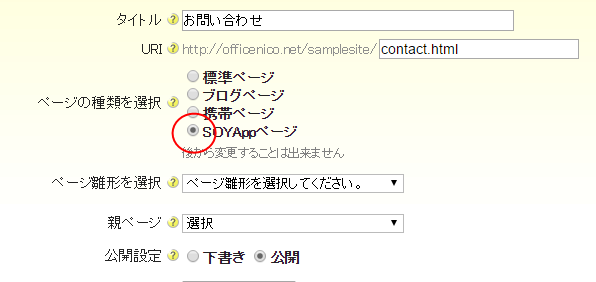
お問い合わせページは、SOYApp のフォームを使いますので、下記のようにしてください。

お知らせ → blog
お知らせ一覧は常に更新できるよう、ブログページで作成しましょう。

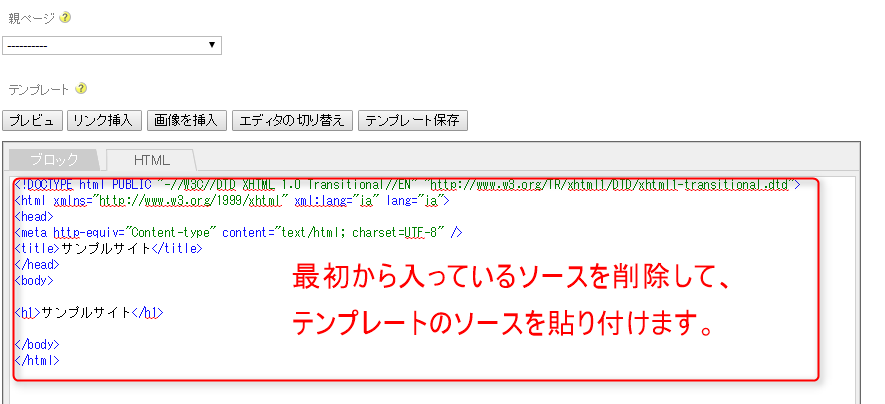
次に通常ページで作成した トップページ 商品一覧 会社概要 お問い合わせ のHTML記入部分へ、ダウンロードしたテンプレートのソースを貼り付けていきます。

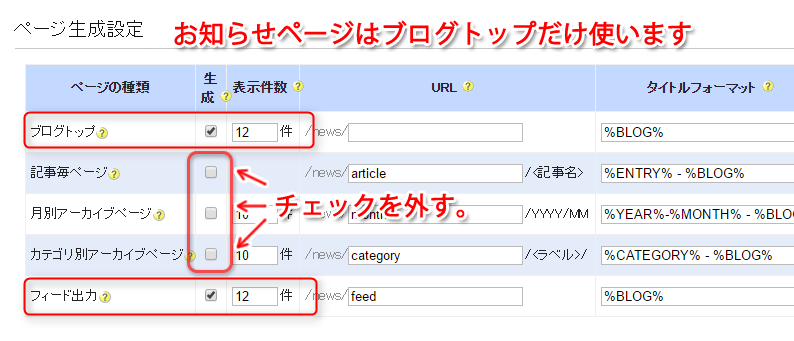
お知らせ用のブログページはまず設定から。ページ一覧 から お知らせページ へ入り、設定 をクリックして設定ページを開きます。
ブログの設定、ラベルの設定 はデフォルトのままでかまいません。その下の ページ生成設定 を変更しましょう。お知らせページのデザインはテキストだけで表示するように作成しましたので、少々多めの12件にしました。

設定が済みましたら、ブログのテンプレート編集画面で、「トップページ」のみにダウンロードしたHTMLを貼り付けてください。
必要ファイルのアップロード
FTPソフトを使って SOYCMSインストールフォルダ/サイトIDフォルダ(samplesite)/ 以下へ、htmlファイルを除いた下記のフォルダとファイルをアップロードしましょう。
- imagesフォルダ
- jsフォルダ
- style.css
- formstyle.css
スタイルシート、jsファイル、画像リンクのパスを通す
ページ一覧に戻り、先ほど貼り付けたテンプレートのソース中のスタイルシートとJSファイル、画像リンクを、相対パスからルートパスに書き換えていきます。(ページリンクについてはここではこのままで。変更しなくて良いです。)

style.css → /samplesite/style.css
js/style.js → /samplesite/js/script.js
js/formstyle.js → /samplesite/js/formstyle.js
images/○○○.jpg(png) → /samplesite/images/○○○.jpg(png)
作成したすべてのページで上記のように書き換えてください。 ちょっと面倒だとお感じの方は、貼り付ける前にエディターなどで一括変換すると良いと思います。
サイトタイトル、キーワード、ページ概要を設定する
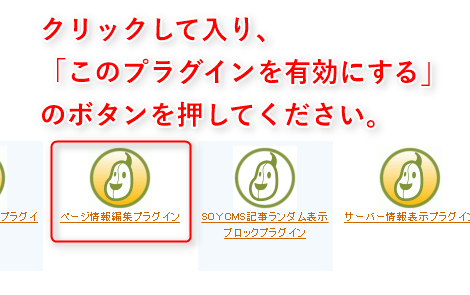
各ページのサイトタイトル、キーワード、ページ概要をまとめてに設定できるプラグインを使います。緑のタブから プラグイン ページに入り、 数あるプラグインの中から、ページ情報編集プラグイン を探して有効にしましょう。

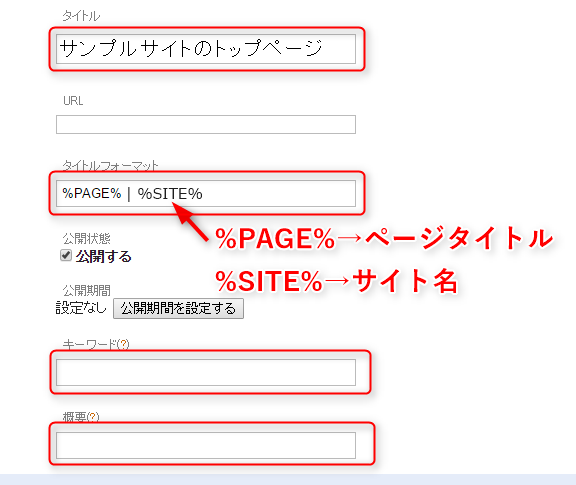
プラグインを開くと、作成した全頁が表示されていると思います。ここですべてのページの情報編集ができます。
- サイトタイトル
- URL
- タイトルフォーマット
- 公開状態
- 公開期間
- キーワード
- ページ概要

メニューの設定をする
メニューにリンクを設定します。メニューの場所を探しましょう。ヘッダー直後とフッターに設置しています。
<li><a href="/">HOME</a></li> <li><a href="syouhin.html">商品一覧</a></li> <li><a href="gaiyou.html">会社概要</a></li> <li><a href="blog_top.html">ブログ</a></li> <li><a href="news.html">お知らせ</a></li> <li><a href="contact.html">お問い合わせ</a></li>
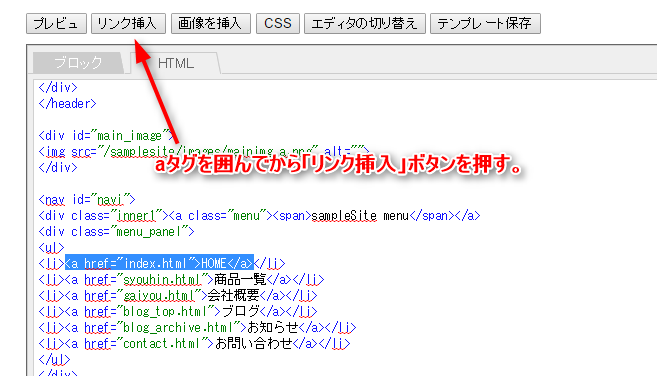
この部分の各リンク先にリンクを入れていきます。手入力でも構いませんが、せっかくなのでSOYCMSのリンク機能を使ってみましょう。まず、リンクタグを挿入したい箇所をマウスで選択します。

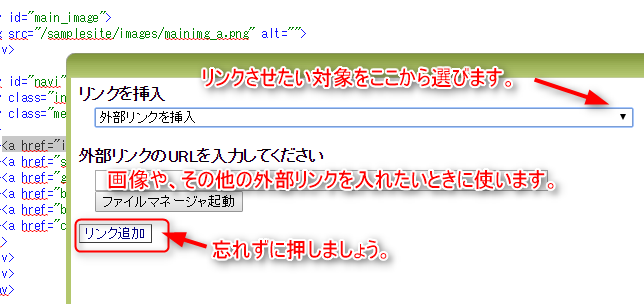
リンク挿入ボタンを押したら、ポップアップ画面でリンク対象のページを選び、リンクを追加しましょう。

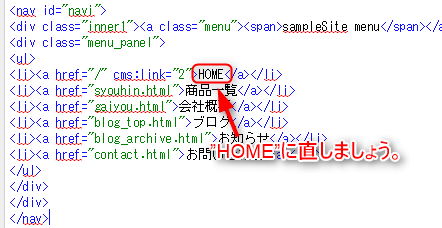
リンクが追加されたのを確認。

アンカーテキストがページのタイトルになってますね;ここでは HOME に変更しておきます。

同じように、トップページ 商品一覧 会社概要 お知らせ お問い合わせ へリンクを入れましょう。
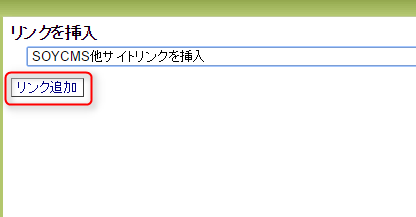
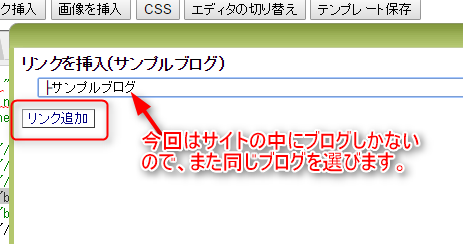
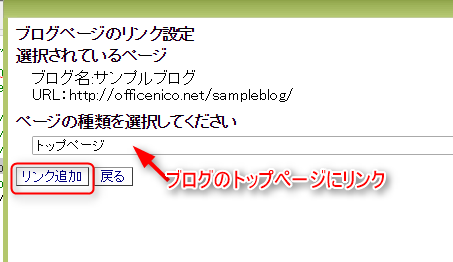
ブログ については、リンク挿入のポップアップ画面で、SOYCMS他サイトリンクを挿入 からトップページにリンクします。

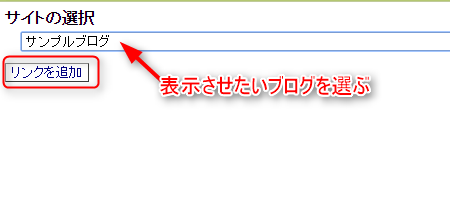
サイトの選択 で表示させるサイトを選び、

(今回はブログしかないので)ブログを選びます。

ページの種類を選択します。

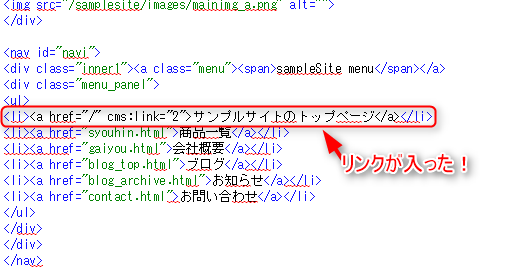
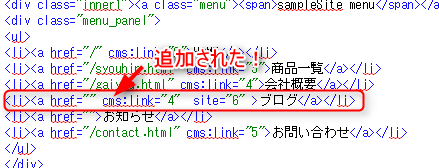
リンクタグが追加されました。(テキストがブログのタイトルになっている場合は変更しましょう)

下記のようになればOKです。フッターにあるメニューも忘れずに... ヘッダーメニューのコピペでかまいません。
<li><a href="/" cms:link="2">HOME</a></li> <li><a href="/syouhin.html" cms:link="3">商品一覧</a></li> <li><a href="/gaiyou.html" cms:link="4">会社概要</a></li> <li><a href="" cms:link="4" site="6" >ブログ</a></li> <li><a href="news" cms:link="6">お知らせ</a></li> <li><a href="/contact.html" cms:link="5">お問い合わせ</a></li>
その他リンクの設定
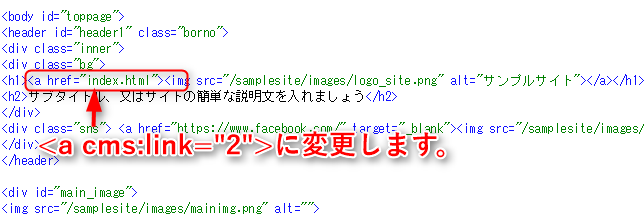
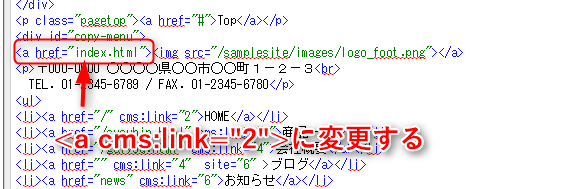
ヘッダーとフッターに設置してあるロゴにもトップページへのリンクを入れましょう。
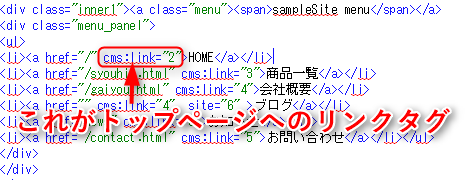
メニューと同様の設定方法ですと、ロゴ画像が消えてしまうので(テキストリンクになってしまう)ここは手入力で。メニュー設定で設定したHOMEへのリンク先にリンク用のCMSタグが挿入されていますので、それを利用しましょう。

この cms:link="2" を...ヘッダー部分は↓

フッター部分は↓

のように書き換えます。
メニューと共に、リンク設定はすべてのページで行いましょう。
直接URLを指定してリンクを貼っても良いのですが、この方法であればたとえ被リンクページのURLが変わったとしてもリンクが維持されるので安心です。モジュールを使えばグローバルメニューやその他の共有ができ、とても便利です。これは後日ご紹介しますね。
ブラウザで確認する
ここまで済んだら、一度ブラウザで確認してみましょう。

これで、SOYCMS上に通常のwebサイトとして、とりあえずの設定ができました。
急いでいるので、これからゆっくりCMS化していきたい。
。。などといった時には、各ページを作成して、HTMLコードを貼り付け、リンクパスを通すだけでも、とりあえず通常のwebサイトとして運営が可能です。
また、すでに運営しているサイトを移動する場合なら、お問い合わせフォームも SOYApp を使って新たに作り直さずに、現在使っているCGIなどを SOYCMSインストールフォルダ/サイトIDフォルダ/ へアップロードして設定すればそのまま動くので、お試しください。
次回は、いよいよCMS化していく手順に入ります。
- 友だち追加でお得情報GETしよう
- 公式LINE友達追加
- PCでご覧の方は右のQRコードから。スマートフォンの方は 上の「友だち追加」ボタンから簡単に追加して頂けます。
