SOYCMSでブログを作ってみよう!(トップページ編)

前回の記事でブログの設定など準備までが終わっていますので、早速HTMLテンプレートの必要箇所をブログのタグに置き換えていきましょう!
- SOYCMS
- Date:2016/10/19
トップページのタグ置き換え
トップページでは(アーカイブページでも)記事を指定した個数分、一覧にして掲載します。
HTMLタグの中で記事が繰り返されているブロックを探しましょう。
<div class="post archive"> <span class="imgbox alignleft"><img src="/sampleblog/images/sampleimg/sam1.png"></span> <h2><a href="#">記事タイトル</a></h2> <div class="contents"><p>ブログのコンテンツはここに抜粋で表示されます。<br> ブログのコンテンツはここに抜粋で表示されます。</p> <p>ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。</p> <p>ブログのコンテンツはここに抜粋で表示されます。<br> ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。<br> ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。</p> </div> <div class="tim_cat alignleft archi_top"><span>2016/09/19</span><a href="blog_archive.html"><span class="label">カテゴリ名</span></a></div> <span class="morelink alignright"><a href="blog_entry.html"><img src="/sampleblog/images/more.png" width="54" height="15"></a></span> </div>
ありました!この部分ですね。ブログのトップページやアーカイブページでこのブロックが繰り返されています。これを下記のように書き換えます。
<!-- b_block:id="entry_list" --> <div class="post archive"> <span class="imgbox alignleft"><img src="/sampleblog/images/sampleimg/sam1.png"></span> <h2 cms:id="title">記事タイトル</h2> <div class="contents" cms:id="content"> <p>本文のテキストが入ります</p> </div> <div class="tim_cat alignleft archi_top"><span cms:id="create_date" cms:format="Y/m/d">日付</span><!-- cms:id="category_list" --><a cms:id="category_link"><span class="label"><!-- cms:id="category_name" -->カテゴリ名<!-- /cms:id="category_name" --></span></a><!-- /cms:id="category_list" --></div> <span class="morelink alignright"><a cms:id="entry_link"><img src="/sampleblog/images/more.png" width="54" height="15"></a></span> </div> <!-- /b_block:id="entry_list" -->
タグに置き換えていないブロックがこの下に4つ、残っていると思いますが、これは削除してしまいましょう。ソースがすっきりします^
ブログで使用できるタグ一覧や置き換え方については”SOYCMSマニュアル”をご覧頂くとして。このHTMLテンプレートで置き換えた箇所について簡単に説明します。
b_block:id="entry_list"は記事の繰り返しブロックを出力するタグです。このタグで囲まれた箇所をリストとして出力します。
<!-- b_block:id="entry_list" --> この中に記事の繰り返しブロックの1個を丸ごと入れる。 <!-- /b_block:id="entry_list" -->
cms:id="title"は対象記事のタイトルをリンク付きで出力してくれるタグ。<a href=""></a>は削除してh2タグに直接書きます。
<h2><a href="#">記事タイトル</a></h2>
↓
<h2 cms:id="title">記事タイトル</h2>
cms:id="content"は対象記事の本文を出力するためのタグ。下記のように置き換えます。サンプルで入れていたテキストは削除してスッキリとさせましょう。
<div class="contents"><p>ブログのコンテンツはここに抜粋で表示されます。<br> ブログのコンテンツはここに抜粋で表示されます。</p> <p>ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。</p> <p>ブログのコンテンツはここに抜粋で表示されます。<br> ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。<br> ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。ブログのコンテンツはここに抜粋で表示されます。</p> </div>
↓
<div class="contents" cms:id="content"><p>本文のテキストが入ります</p></div>
cms:id="create_date"は日付。cms:format="Y/m/d"日付出力のフォーマット。
<span>2016/09/19</span>
↓
<span cms:id="create_date" cms:format="Y/m/d">日付</span>
カテゴリー名を出力するタグは、cms:id="category_list"で囲んだブロック内に記述します。
<!-- cms:id="category_list" -->ここにカテゴリーへのリンクタグを入れます<!-- /cms:id="category_list" -->
cms:id="category_link"はカテゴリーページへのリンク生成。そしてcms:id="category_name"はカテゴリー名を出力してくれるタグです。
<a href="blog_archive.html"><span class="label">カテゴリ名</span></a>
↓
<!-- cms:id="category_list" --><a cms:id="category_link"><span class="label"><!-- cms:id="category_name" /--></span></a><!-- /cms:id="category_list" -->
最後に、記事本文ページへのリンクですね。※今回は【More>>】という画像を使っています。
<a href="blog_entry.html"><img src="/sampleblog/images/more.png" width="54" height="15"></a>
↓
<a cms:id="entry_link"><img src="/sampleblog/images/more.png" width="54" height="15"></a>
cms:id="entry_link"はリンク生成タグなのでaタグのhref="blog_entry.html"の部分と置き換えています。
以上で記事ブロックの繰り返し部分が完成しました。※サムネイルについては後述します。
記事を投稿してみよう
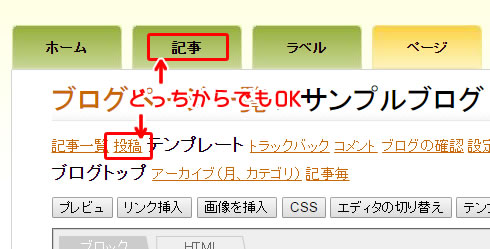
では、ちょっと早いですが記事を投稿してみましょう。現在のページの上部、投稿をクリックして投稿ページへ。(緑タブの「記事→記事の新規作成」からも大丈夫です)

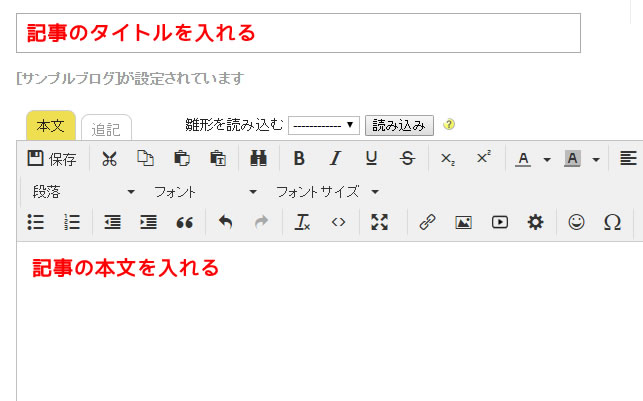
タイトルと本文を入れます。

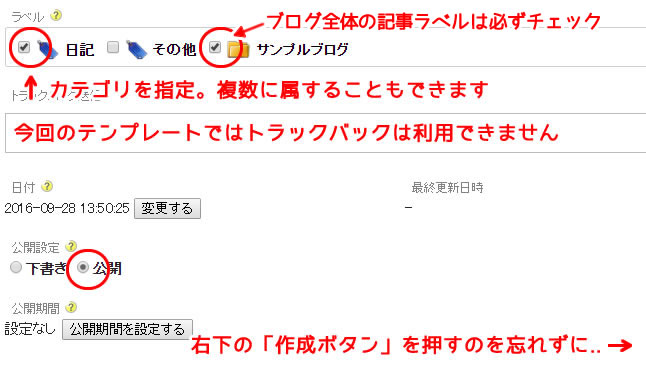
他の部分もチェックします。

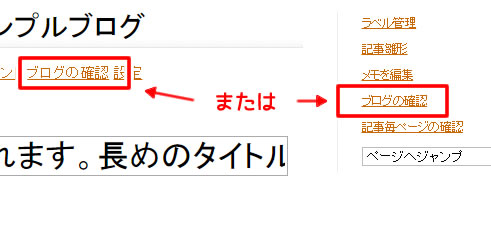
ここで記事がきちんと表示されるか確認してみましょう。作成ボタンを押した後、ブログ確認 をクリックしてみてください。
準備編で設定したプラグインにより、キーワードとディスクリプションを記入するボックスが追加されていると思いますので、そちらも忘れずに入れましょう。

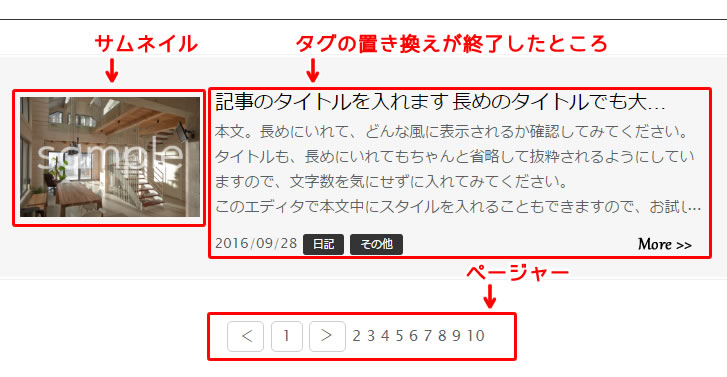
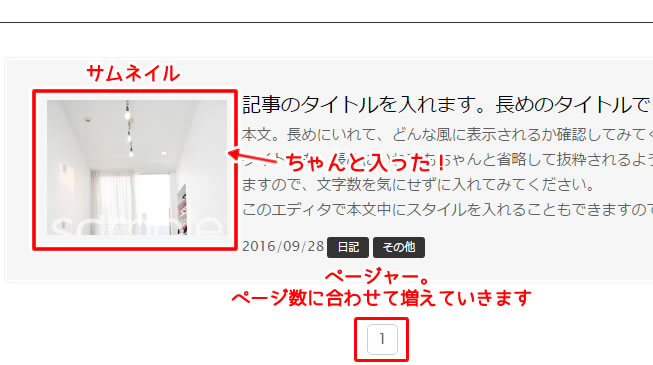
どうでしょう。きちんと反映されていましたか?下記のようになっていれば成功です。
まだサムネイルの部分とページャー、サイドバーの設定が終わっていませんが、がんばりましょう。

ページャー用のタグを書き換えよう
それでは、ページ数が自動的に増加するページャーを作っていきます。
テンプレートに戻り、ブログトップのソースを表示してください。
ページャーもHTMLでスタイルを作成してありますので、タグを置き換えるだけで動作します。先ほど作成した記事の繰り返しブロックのすぐ下辺りにあるはずなので探してみましょう
タグ中の title="前の記事へ"、title="次の記事へ" は title="前のページへ"、title="次のページへ" の誤りです。気になる方は修正を^おねがいします;
<div class="pager"> <a href="#"><span title="前の記事へ"><</span></a> <span class="pager_item"><a href="#">1</a></span> <a href="#"><span title="次の記事へ">></span></a> <span class="pager_item">2</span> <span class="pager_item">3</span> <span class="pager_item">4</span> <span class="pager_item">5</span> <span class="pager_item">6</span> <span class="pager_item">7</span> <span class="pager_item">8</span> <span class="pager_item">9</span> <span class="pager_item">10</span> </div>
ありました!ではこれを...
<div class="pager"> <a b_block:id="prev_link"><span title="前の記事へ"><</span></a> <!-- b_block:id="pager" cms:pager_num="10" --> <span class="pager_item" cms:id="pager_item">1</span> <!-- /b_block:id="pager" --><a b_block:id="next_link"><span title="次の記事へ">></span></a> </div>
のように書き換えます。
では簡単に説明を。まず、b_block:id="prev_link" は、前のページへのリンクを出力するタグです。href="#" の部分と置き換えます。
<a href="#"><span title="前の記事へ"><</span></a>
↓
<a b_block:id="prev_link"><span title="前の記事へ"><</span></a>
b_block:id="pager" は、ページ数を出力するタグ。下記のページ番号出力タグを囲むようにします。cms:pager_num="10"を一緒に書くことで、出力するページ数を指定できます。この場合だと10ページまで出力できるということになりますね。
cms:id="pager_item" は、ページ番号をそのページへのリンク付きで出力するタグです。リンク付きになりますので、aタグは削除してしまいましょう。
<span class="pager_item"><a href="#">1</a></span>
↓
<!-- b_block:id="pager" cms:pager_num="10" --> <span class="pager_item" cms:id="pager_item">1</span> <!-- /b_block:id="pager" -->
b_block:id="next_link" は、次のページへのリンクを出力するタグです。href="#"の部分と置き換えます。
<a href="#"><span title="次の記事へ">></span></a>
↓
<a b_block:id="next_link"><span title="次の記事へ">></span></a>
これでページャーが完成です。
記事の画像をサムネイルとして表示しよう
次に、サムネイル画像の表示方法です。
記事を書いたときに概ね画像を使用すると思います。その画像をトップページの記事一覧にもサムネイルで表示しておけるよう、このテンプレートは作成されています。
記事作成時に画像を掲載すれば、サムネイルとして表示されるようにタグを書き換えていきましょう。
上のタブから、プラグイン のページに入ります。
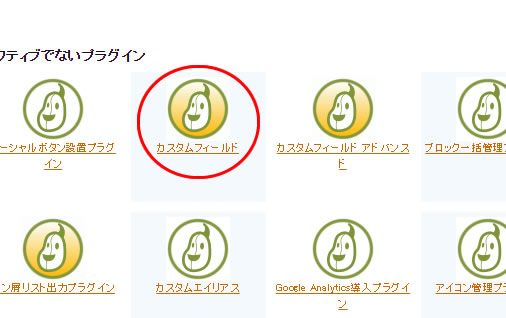
アクティブでないプラグイン の中から カスタムフィールド を選び、有効にします。

では、早速カスタムフィールドを作成してみます。
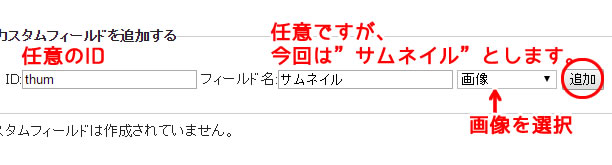
ID と フィールド名 を決めます。

IDとフィールド名を決めたら、横にある追加ボタンをクリック。
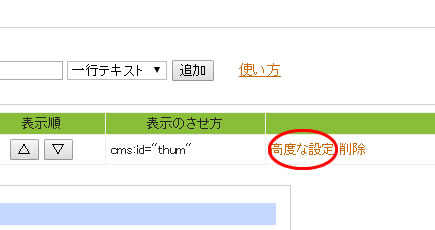
すると、追加されたカスタムフィールドが表示されますね。
では 高度設定 をクリックして詳細を設定します。

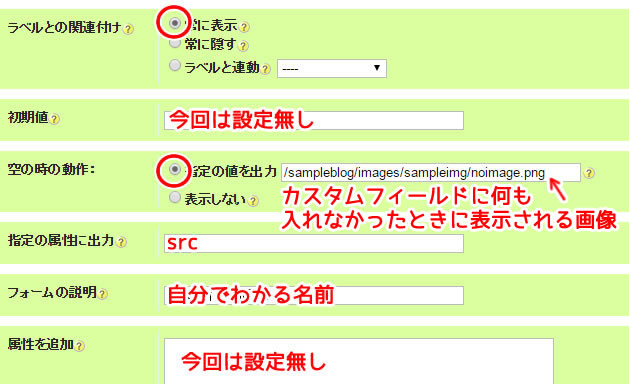
画像だけでなく、いろいろな使い方が出来るカスタムフィールドですが、今回のテンプレートでは下記のように設定してください。

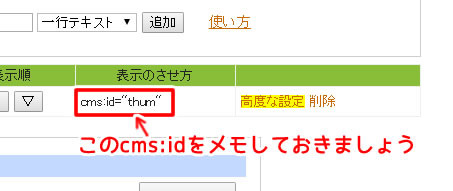
設定保存後、出来上がったカスタムフィールドの cms:id="設定したフィールドID" をメモなどして覚えておいてくださいね。

先ほどタグの設定をしたブログの テンプレートページ に戻り、サムネイルの表示の設定をしましょう。サムネイルの表示箇所は、cms:id="entry_list"内にあります。
<span class="imgbox alignleft"><img src="/sampleblog/images/sampleimg/sam1.png"></span>
この部分の src="/sampleblog/images/sample/sam1.jpg" を先ほどのカスタムフィールドのタグに置き換えます。src属性に出力するように設定しているので、srcごと書き換えます。
<span class="imgbox alignleft"><img cms:id="thum"></span>
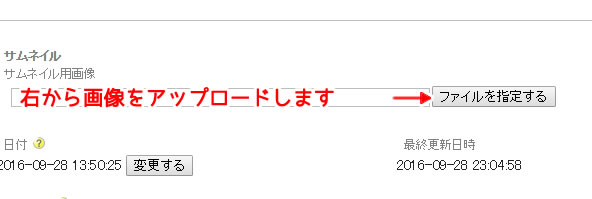
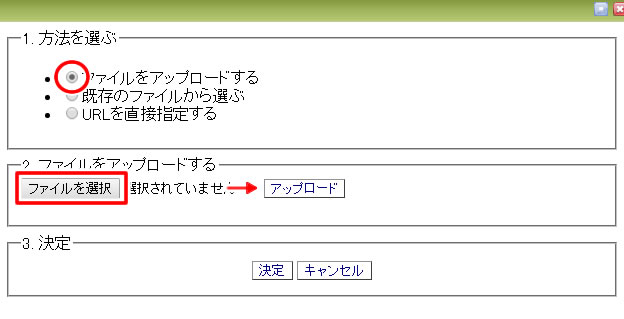
保存後、早速きちんと表示されるか試してみましょう!先ほどテストで作った記事ページを開きます。すると、記事編集画面に先ほどは無かった サムネイル という項目が増えていると思います。これがカスタムフィールドです。ここに、表示したい画像を入れてみます。



カスタムフィールドに画像のURLが入ったら忘れずに記事を更新し、表示の確認をして見ましょう。


このサムネイルは表示サイズをテンプレートのスタイルシート側で設定しているので、大きさの違う画像をアップロードしても余分を切り取って同じサイズで出力されるようになっています。
また、この画像は記事本文内でも使用されます。
画像が無い時の素材を準備しておき、カスタムフィールドを設定する際に「初期値」の部分にそのURLを入れておくと、画像の入れ忘れが防げるので便利です。お試しください。
以上でトップページのサムネイルの設定が終わりました。
サイドバーを設定しよう
ここまで来たら、あともう一息。サイドバーが動作するように設定していきます。
テンプレートの編集画面に戻り、サイドバーに関するソースを見つけましょう。
<aside id="sidebar"> <section class="widget"> <h2><span>最新の投稿</span></h2> <ul> <li><a href="subpage.html">記事タイトル</a></li> <li><a href="subpage.html">記事タイトル</a></li> <li><a href="subpage.html">記事タイトル</a></li> <li><a href="subpage.html">記事タイトル</a></li> <li><a href="subpage.html">記事タイトル</a></li> </ul> </section> <section class="widget"> <h2><span>カテゴリ</span></h2> <ul> <li><a href="subpage.html">カテゴリ名</a></li> <li><a href="subpage.html">カテゴリ名</a></li> <li><a href="subpage.html">カテゴリ名</a></li> <li><a href="subpage.html">カテゴリ名</a></li> <li><a href="subpage.html">カテゴリ名</a></li> </ul> </section> <section class="widget"> <h2><span>アーカイブ</span></h2> <ul> <li><a href="subpage.html">2012年12月</a></li> <li><a href="subpage.html">2012年12月</a></li> <li><a href="subpage.html">2012年12月</a></li> <li><a href="subpage.html">2012年12月</a></li> <li><a href="subpage.html">2012年12月</a></li> </ul> </section> </aside>
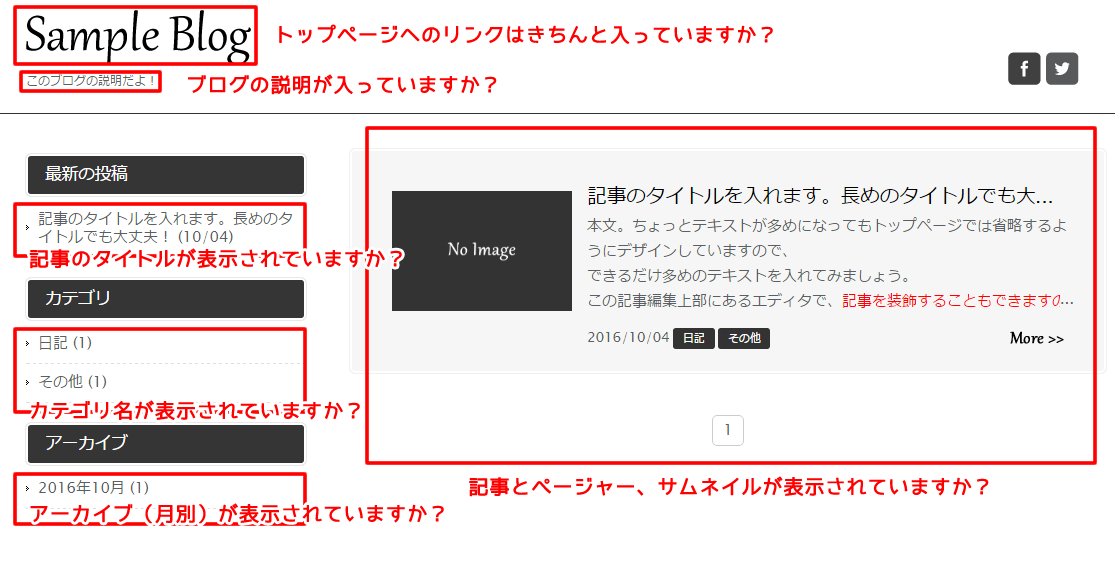
この部分ですね。最新の投稿、カテゴリー、月別アーカイブ と3つのエリアがあります。
まず 最新の投稿 から。
<section class="widget"> <h2><span>最新の投稿</span></h2> <ul> <li><a href="subpage.html">記事タイトル</a></li> <li><a href="subpage.html">記事タイトル</a></li> <li><a href="subpage.html">記事タイトル</a></li> <li><a href="subpage.html">記事タイトル</a></li> <li><a href="subpage.html">記事タイトル</a></li> </ul> </section>
これを
<section class="widget"> <h2><span>最新の投稿</span></h2> <ul> <!-- b_block:id="recent_entry_list" --> <li><a cms:id="entry_link"><!-- cms:id="title" -->記事タイトル<!-- /cms:id="title" --> (<!-- cms:id="create_date" cms:format="m/d"-->03/17<!-- /cms:id="create_date" -->)</a></li> <!-- /b_block:id="recent_entry_list" --> </ul> </section>
と書き換えます。b_block:id="recent_entry_list"は、新着記事を指定した個数分表示する繰り返しブロックです。このタグで囲んだ部分が繰り返し表示されます。
<!-- b_block:id="recent_entry_list" --> この中に新着記事の繰り返しブロックの1個を入れる。 <!-- /b_block:id="recent_entry_list" -->
cms:id="entry_link"は記事へのリンク生成タグ。cms:id="title"は記事のタイトルの出力。cms:id="create_date"と cms:format="m/d"は記事ブロックの繰り返しでも使いましたよね。そうです!日付とそのフォーマットです。テンプレートには無いのですが、日付があるとわかりやすいので入れましょう。
<li><a href="subpage.html">記事タイトル</a></li>
↓
<li><a cms:id="entry_link"><!-- cms:id="title" -->記事タイトル<!-- /cms:id="title" --> (<!-- cms:id="create_date" cms:format="m/d"-->03/17<!-- /cms:id="create_date" -->)</a></li>
となります。
つぎに カテゴリ 。
<section class="widget"> <h2><span>カテゴリ</span></h2> <ul> <li><a href="subpage.html">カテゴリ名</a></li> <li><a href="subpage.html">カテゴリ名</a></li> <li><a href="subpage.html">カテゴリ名</a></li> <li><a href="subpage.html">カテゴリ名</a></li> <li><a href="subpage.html">カテゴリ名</a></li> </ul> </section>
この部分を
<section class="widget"> <h2><span>カテゴリ</span></h2> <ul> <!-- b_block:id="category" --> <li><a cms:id="category_link"><!-- cms:id="category_name" -->カテゴリ名<!-- /cms:id="category_name" --> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->)</a></li> <!-- /b_block:id="category" --> </ul> </section>
とします。b_block:id="category"は、カテゴリーを指定した個数分表示する繰り返しブロックです。このタグで囲んだ部分が繰り返し表示されます。
<!-- b_block:id="category" --> この中にカテゴリーリストの繰り返しブロックの1個を入れる。 <!-- /b_block:id="category" -->
cms:id="category_link"はカテゴリーページへのリンク生成タグ。cms:id="category_name"はカテゴリー名の出力。
それからこれもテンプレートには入れてなかったのですが、cms:id="entry_count"。これはカテゴリーに入っている記事の数です。必要なければ無くてもかまいませんが、入れてみました。
<li><a href="subpage.html">カテゴリ名</a></li>
↓
<li><a cms:id="category_link"><!-- cms:id="category_name" -->カテゴリ名<!-- /cms:id="category_name" --> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->)</a></li>
となります。
もう一息。 アーカイブ(月別) で最後です。
<section class="widget"> <h2><span>アーカイブ</span></h2> <ul> <li><a href="subpage.html">2012年12月</a></li> <li><a href="subpage.html">2012年12月</a></li> <li><a href="subpage.html">2012年12月</a></li> <li><a href="subpage.html">2012年12月</a></li> <li><a href="subpage.html">2012年12月</a></li> </ul> </section> </aside>
この部分を
<section class="widget"> <h2><span>アーカイブ</span></h2> <ul> <!-- b_block:id="archive" --> <li><a cms:id="archive_link"><!-- cms:id="archive_month" cms:format="Y年m月" -->2012年12月<!-- /cms:id="archive_month" --> (<!-- cms:id="entry_count" -->0<!-- /cms:id="entry_count" -->)</a></li> <!-- /b_block:id="archive" --> </ul> </section>
とします。b_block:id="archive"は、アーカイブを指定した個数分表示する繰り返しブロックです。このタグで囲んだ部分が繰り返し表示されます。
<!-- b_block:id="archive" --> この中にアーカイブリストの繰り返しブロックの1個を入れる。 <!-- /b_block:id="archive" -->
cms:id="archive_link"はアーカイブページへのリンク生成タグ。cms:id="archive_month"はアーカイブ(月別)名の出力。cms:format="Y年m月"は、アーカイブ名(月別)の表示フォーマット。そして、cms:id="entry_count"は、そのアーカイブに入っている記事の数です。
<li><a href="subpage.html">2012年12月</a></li>
↓
<li><a cms:id="archive_link"><!-- cms:id="archive_month" cms:format="Y年m月" -->2012年12月<!-- /cms:id="archive_month" --> (<!-- cms:id="entry_count" -->0<!-- /cms:id="entry_count" -->)</a></li>
トップページはこれで以上です...
タグの置き換えが済んだら、 ブログの確認 でトップページを見てみましょう。

長い記事でしたが、最後までお読みいただきありがとうございました。
残りのアーカイブページと記事毎ページについては、また後日アップしますので、少々お待ちくださいね。以下はテストページに作成したサンプルです。
それでは.....♪
- 友だち追加でお得情報GETしよう
- 公式LINE友達追加
- PCでご覧の方は右のQRコードから。スマートフォンの方は 上の「友だち追加」ボタンから簡単に追加して頂けます。
