SOYCMSでブログを作ってみよう!(アーカイブ・記事毎ページ編)

前回の記事でトップページが完了しました。今回は、がんばってアーカイブページと記事毎ページを完成させてしまいましょう!
- SOYCMS
- Date:2016/10/29
アーカイブページのタグ置き換え
このテンプレートでは、アーカイブページとトップページはほぼ、同じ構成で作成しています。違うのは一点のみ。ページ上部のアーカイブ名を表示する部分だけ。それと、全ページ(トップページ、アーカイブページ、記事毎ページ)のサイドバーはまったく同じ構成です。
なので トップページのタグ置き換え を参考に、タグの置き換えを済ませておくと良いと思います。(トップページからのコピペでOK。)
ではアーカイブ名表示の部分のタグを置き換えてみましょう。
?アーカイブ(月、カテゴリ)?のソース中から以下の部分を探します。
<header> <h2 class="title"><span>カテゴリ:○○○○○</span></h2> </header>
記事の繰り返し部分の上のほうにありました。これを
<header> <!-- b_block:id="current_category_or_archive" --> <h2 class="title"><span><a cms:id="archive_link"><!-- cms:id="archive_name" cms:format="%Y:Y年%%M:n月%%D:j日%" /--></a></span></h2> <!-- /b_block:id="current_category_or_archive" --> </header>
のように書き換えてください。
b_block:id="current_category_or_archive" は、このタグで囲まれた箇所を、カテゴリー別アーカイブページではカテゴリーの名前、月別アーカイブページでは表示する年月をそれぞれに出力してくれるタグです。
<!-- b_block:id="current_category_or_archive" --> この中にアーカイブページのタイトルタグを入れる。 <!-- /b_block:id="current_category_or_archive" -->
cms:id="archive_link"は対象カテゴリー、又は月別のタイトルのリンクを出力してくれるタグ。テンプレートにはリンクを入れていませんでしたが、タイトルをクリックすると一覧に行けるよう、リンクを入れておきましょう。
それから、cms:id="archive_name" は現在の年月またはカテゴリーの名前を出力するタグで、cms:format="Y年m月"は年月表示の際のフォーマットです。
<h2 class="title"><span>カテゴリ:○○○○○</span></h2>
↓
<h2 class="title"><span><a cms:id="archive_link"><!-- cms:id="archive_name" cms:format="%Y:Y年%%M:n月%%D:j日%" /--></a></span></h2>
以上で、アーカイブページが完成しました!あっという間でしたね。。。
心配な方は、一度ブログを表示して確認してみてください。カテゴリー名や記事の月日がタイトルとして出力されましたか?
それでは最後、記事毎ページを作成していきましょう。
記事毎ページの本文部分のタグ置き換え
記事毎ページとは、記事の全体を表示するページで、コメントをもらうフォームとそのコメントを表示する箇所もあります。
それ以外は、トップページやアーカイブと同じですので、あと一息。。このページが完成すればいよいよブログとして運営を開始できます。がんばりましょう!
まず、記事全体を表示しているエリアを探します。
<header> <h2 class="title first"><span>サンプルブログの記事タイトル</span></h2> </header> <div class="post blogent"> <div class="tim_cat"><span>2016/09/19</span><a href="blog_archive.html"><span class="label">カテゴリ名</span></a></div> <span class="imgbox_top alignleft"><img src="/sampleblog/images/sampleimg/sam.png" alt=""></span> <p>サンプルブログの記事です。思いついたことを書きましょう!<br> サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!</p> <h2>ブログサンプルのH3見出し</h2> <p><img src="/sampleblog/images/sampleimg/sam1.png" alt="" style="float:left;">サンプルブログの記事です。思いついたことを書きましょう!<br> サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!</p> <p><span class="imgbox_top alignleft"><img src="/sampleblog/images/sampleimg/sam4.png" alt=""></span>サンプルブログの記事です。思いついたことを書きましょう!<br> サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!</p> </div>
この部分を下記のように。。。。。
<!--?b_block:id="entry"?--> <header> <h2?class="title?first"><span?cms:id="title_plain">サンプルブログの記事タイトル</span></h2> </header> <div?class="post?blogent"> <div?class="tim_cat"><span?cms:id="create_date"?cms:format="Y/m/d">2016/09/19</span><!--?cms:id="category_list"?--><a?cms:id="category_link"><span?class="label"><!--?cms:id="category_name"?/--></span></a><!--?/cms:id="category_list"?--></div> <span?class="imgbox_top?alignleft"><img?cms:id="thum"></span> <!--?cms:id="content"?/--> <!--?cms:id="more"?/--> </div> <!--?/b_block:id="entry"?-->
まず、b_block:id="entry"について。
記事を表示するためのタグで、このタグで囲まれた箇所の記事を出力することができます。
<!-- b_block:id="entry" --> この中に記事を表示するためのタグを入れます <!-- /b_block:id="entry" -->
cms:id="title_plain"は記事のタイトルのみを出力するタグ。(リンク付きの方がお好みならcms:id="title"で。)
<header> <h2 class="title first"><span>サンプルブログの記事タイトル</span></h2> </header>
↓
<header>
<h2?class="title?first"><span?cms:id="title_plain">サンプルブログの記事タイトル</span></h2>
</header>
次は、記事中の日付とカテゴリ名の出力。
日付はおなじみ(?)のcms:id="create_date"とcms:format"Y/m/d"で置き換えます。
<span>2016/09/19</span>
↓
<span?cms:id="create_date"?cms:format="Y/m/d">2016/09/19</span>
続いてカテゴリ名の出力。cms:id="category_list"で囲んだブロック内に記述します。
<!-- cms:id="category_list" -->ここにカテゴリーへのリンクタグを入れます<!-- /cms:id="category_list" -->
cms:id="category_link"はカテゴリーページへのリンク生成。そしてcms:id="category_name"はカテゴリー名を出力してくれるタグ。
<a href="blog_archive.html"><span class="label">カテゴリ名</span></a>
↓
<!--?cms:id="category_list"?--><a?cms:id="category_link"><span?class="label"><!--?cms:id="category_name"?-->カテゴリ名<!--?/cms:id="category_name"?--></span></a><!--?/cms:id="category_list"?-->
画像の表示エリアは、トップページでサムネイルとして設定したカスタムフィールドのid、cms:id="thum"を使います。
<span class="imgbox_top alignleft"><img src="/sampleblog/images/sampleimg/sam.png" alt=""></span>
↓
<span?class="imgbox_top?alignleft"><img?cms:id="thum"></span>
そして、cms:id="content"で記事の本文を、?cms:id="more"で追記部分を出力します。
<p>サンプルブログの記事です。思いついたことを書きましょう!<br> サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!</p>
↓
<!--?cms:id="content"?-->記事本文<!--?/cms:id="content"?/-->
このテンプレートでは追記部分にもh2タグや画像が入っていますが、記事作成時にエディタで編集したものが表示されますので、まるっと置き換えてしまいます。
<h2>ブログサンプルのH3見出し</h2> <p><img src="/sampleblog/images/sampleimg/sam1.png" alt="" style="float:left;">サンプルブログの記事です。思いついたことを書きましょう!<br> サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!</p> <p><span class="imgbox_top alignleft"><img src="/sampleblog/images/sampleimg/sam4.png" alt=""></span>サンプルブログの記事です。思いついたことを書きましょう!<br> サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!サンプルブログの記事です。思いついたことを書きましょう!</p>
↓
<!--?cms:id="more"?-->追記本文<!--?/cms:id="more"?/-->
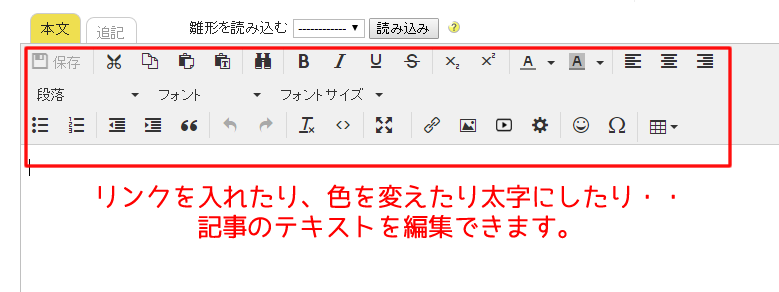
それぞれ記事作成時の本文がそのまま出力されますので(スタイル含む)、エディタをうまく使ってお好みで作成してくださいね。
これで本文は完成ですが、、ページャーの部分が残っていました! トップページやアーカイブページのページャーとちょっと違うので、説明します。
ページャーのタグはコメントフォームの下あたり。
<div class="navi">
<a>前の記事</a>
<a>TOP</a>
<a>次の記事</a>
</div>
を、下記のように置き換えます。
<div?class="navi">
<!--?b_block:id="prev_entry"?-->
<a?cms:id="entry_link">前の記事</a>
<!--?/b_block:id="prev_entry"?-->
<a?b_block:id="top_link">TOP</a>
<!--?b_block:id="next_entry"?-->
<a?cms:id="entry_link">次の記事</a>
<!--?/b_block:id="next_entry"?-->
</div>
前の記事へのリンクタグをb_block:id="prev_entry"、次の記事へのリンクタグをb_block:id="next_entry"で囲み、 リンク出力タグcms:id="entry_link"の記述を追加します。トップページへのリンクはb_block:id="top_link" をaタグに追加しましょう。
これで、前の記事、次の記事、ブログのトップページへのリンクができました。
"前の記事"や"次の記事"という表示ではなく、記事のタイトルそのものを表示させたいという方は・・。 cms:id="title"を使って出力させることができます。お試しください↓。
<div?class="navi">
<!--?b_block:id="prev_entry"?-->
<a?cms:id="entry_link"><!-- cms:id="title" -->記事のタイトル<!--/cms:id="title" --></a>
<!--?/b_block:id="prev_entry"?-->
<a?b_block:id="top_link">TOP</a>
<!--?b_block:id="next_entry"?-->
<a?cms:id="entry_link"><!-- cms:id="title" -->記事のタイトル<!--/cms:id="title" --></a>
<!--?/b_block:id="next_entry"?-->
</div>
記事毎ページのコメント部分のタグ置き換え
最後にコメント部分のタグの置き換えをします。
まず、いただいたコメントを一覧で表示する部分から。
<span class="datename">name | March 23:15</span> <p>コメントの本文がここに改行つきで表示されます。コメントの本文がここに改行つきで表示されます。<br> コメントの本文がここに改行つきで表示されます。コメントの本文がここに改行つきで表示されます。<br> </p> <hr class="dod">
これを、下記のようにします。
<!-- b_block:id="comment_list" --> <span class="datename"><!-- cms:id="author" cms:alt="名無しさん" /--> さま | <!-- cms:id="submit_date" cms:format="Y/m/d" /--> <!-- cms:id="submit_time" cms:format="H:i" /--></span> <p cms:id="body" cms:alt="本文無し">本文</p> <hr class="dod"> <!--/b_block:id="comment_list" -->
コメントを一覧表示するソースをb_block:id="comment_list"で囲みます。
<!-- b_block:id="comment_list" --> コメント一覧を表示するためのソースを入れる <!--/b_block:id="comment_list" -->
cms:id="author"はコメントの投稿者名を表示するタグ。 cms:alt="名無しさん"は名前の記入が無かったときに表示する架空の名前です。
cms:id="submit_date"は投稿コメントの投稿日付を出力するタグでcms:format="Y/m/d"は日付のフォーマット。cms:id="submit_time"は投稿コメントの投稿時間を出力するためのタグでcms:format="H:i"は時間のフォーマットです。March 23:15となっている部分をこれらのタグで置き換えます。
<span class="datename">name | March 23:15</span>
↓
<span class="datename"><!-- cms:id="author" cms:alt="名無しさん" /--> さま | <!-- cms:id="submit_date" cms:format="Y/m/d" /--> <!-- cms:id="submit_time" cms:format="H:i" /--></span>
cms:id="body"は本文の出力タグ。本文を表示しているPタグに書き加えます。
<p>コメントの本文がここに改行つきで表示されます。コメントの本文がここに改行つきで表示されます。<br> コメントの本文がここに改行つきで表示されます。コメントの本文がここに改行つきで表示されます。<br> </p>
↓
<p cms:id="body">本文</p>
いよいよコメントフォームです。 コメント一覧表示のすぐ下にある<!--フォーム-->から<!--/フォーム-->までのソースです。このフォームで投稿記事にコメントできるようにタグを置き換えましょう。
<!--フォーム--> <form name="#" action="#" method="post"> <table class="form"> <tr> <td><input type="text" name="#" size="60" maxlength="15" placeholder="Your name"></td> </tr> <tr> <td><input type="text" name="#" size="60" placeholder="Your Site"></td> </tr> <tr> <td colspan="5"><textarea name="#" cols="70" rows="10" value="Comment" placeholder="Your Message"></textarea></td> </tr> <tr> <td colspan="5"> <input type="submit" value="コメントを投稿する"> </td> </tr> </table> </form> <!--/フォーム-->
下記のように置き換えます。
<!--フォーム--> <form b_block:id="comment_form"> <table class="form"> <tr> <td><input type="text" size="60" maxlength="15" placeholder="Your name" cms:id="author"></td> </tr> <tr> <td><input type="text" size="60" placeholder="Your Site" cms:id="url"></td> </tr> <tr> <td colspan="5"><textarea cols="70" rows="10" value="Comment" placeholder="Your Message" cms:id="body"></textarea></td> </tr> <tr> <td colspan="5"> <input type="submit" value="コメントを投稿する" /> </td> </tr> </table> </form b_block:id="comment_form"> <!--/フォーム-->
まず、Formタグに b_block:id="comment_form"を設定します。
<form b_block:id="comment_form"> この中にフォームの部品が入ります。 </form b_block:id="comment_form">
今回のテンプレートでは、投稿者名・URL・本文の3つのみ投稿できるようにしています。
コメント投稿者名はcms:id="author"。inputタグに設定してください。
テンプレートのname属性は必要ありません。残しておいても不都合はないですが、今回は削除することにしました。
<input type="text" name="#" size="60" maxlength="15" placeholder="Your name">
↓
<input type="text" size="60" maxlength="15" placeholder="Your name" cms:id="author">
URLはcms:id="url"。これもinputタグへ。
<input type="text" name="#" size="60" placeholder="Your Site">
↓
<input type="text" size="60" placeholder="Your Site" cms:id="url">
本文はcms:id="body"でtextareaへ設定します。
<textarea name="#" cols="70" rows="10" value="Comment" placeholder="Your Message"></textarea>
↓
<textarea cols="70" rows="10" value="Comment" placeholder="Your Message" cms:id="body"></textarea>
コメントフォームへのタグの置き換えも完了です。これで、このコメントフォームで投稿した内容が、コメントリストに表示され、SOYCMSの管理画面で管理することができるようになりました!
投稿フォームには、ほかに、コメントタイトルcms:id="title" やメールアドレス用cms:id="mail_address"のタグもあります。必要でしたら同じようにform内に部品を作成し、CMSタグを設定してください。
ブログをテストしてみよう!
以上で、HTMLテンプレートからSOYCMSでのブログ設定が全て完了しました。 記事を投稿したりコメントを入れてみたり、、色々とテストしてみてください。
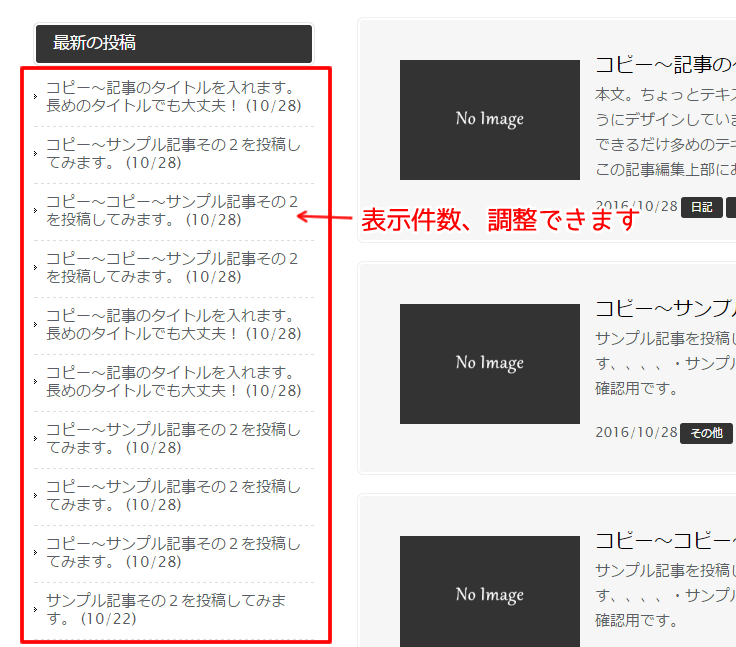
ちょっといたずらして、記事をコピーして件数を増やしてみました。ページャーはちゃんと動くか、表示件数は正しいか確認したかったので。。。。結果、ページャーもトップページの記事一覧の表示件数もOKでした。

最新の投稿リストの件数は ブログ設定 にあるRSSページの表示件数と同一設定になっています。リストの増減はここを変更して調整してくださいね。
最後に...
以上で、SOYCMSでのブログの作成手順は完了です。
無事に完成できましたでしょうか?今回はブログ作成の基本の手順でしたが、サイトとの連携、プラグインやモジュールの使い方など追々ご紹介できたらと思っています。
今回の記事のためにサンプルとして作成したブログを公開しておきますので、迷ったときやわからなくなってしまったとき、ご覧になってみてください。ちなみに言い忘れていましたが、テンプレートはレスポンシブに対応しています^;
それでは。良いSOYCMSライフを♪
- 友だち追加でお得情報GETしよう
- 公式LINE友達追加
- PCでご覧の方は右のQRコードから。スマートフォンの方は 上の「友だち追加」ボタンから簡単に追加して頂けます。
