SOYCMSでブログを作ってみよう!の手順(準備編)

SOYCMSは、数あるCMSの中でも割とすんなり取り入れることができるCMSです。
ただ自由度が高い分、使い方は人それぞれ。逆にそれが迷走する原因なのかもしれません。
そこで使い方を覚えてもらうため、今回はSOYCMSをはじめて使うという方向けにCMSの基本中の基本、ブログを作成するまでの手順を紹介します。
今回のためにシンプルなブログ用のHTMLテンプレートを作成しました。 ↓(レスポンシブ対応)

そのままブログとして使用される場合も完成後にカスタマイズする場合もリンクや報告の必要はございません。自由にご活用くださいませ。
さて。まずは準備。インストール方法からサイト作成までの手順は、
SQLite版なら Quiccaサーバーへのインストール検証
MySQL版なら ラクサバでSOYCMSを使ってみる!その2
を参考に、サーバーにSOYCMSをインストールしてサイトを一つ作成しておいてください。
また、他の動作確認済みサーバーは SOYCMS公式サイト をご覧になってお決め頂くと良いと思います。
次に こちら からHTMLテンプレートをダウンロードします。
解凍すると下記の6つのファイルやフォルダが出現しますので、わかりやすい場所に保存し、htmlファイルをエディタなどで開いておいてください。
- imagesフォルダ
- jsフォルダ
- style.css
- blog_archive.html
- blog_top.html
- blog_entry.html
では、はじめましょう!
新規ページを作成し、サンプルテンプレートのHTMLタグを各ページにコピー&ペーストする
テンプレートは、お好みでカスタマイズしていただいてかまいませんが、今回は割愛します。
サイト作成までが済んでいるところから一緒に始めましょう。
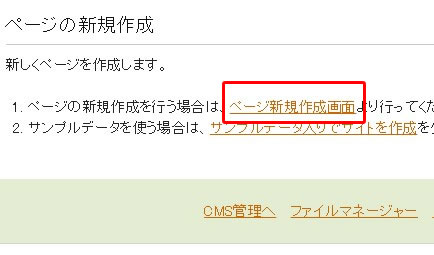
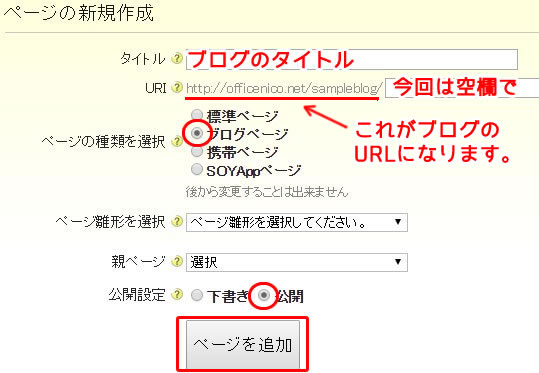
さっそく新規ページを作成します。【サンプルデータ入り】 ではなく新規ページを作成してください。


ブログのタイトルは、後でも修正できますので今はあまり悩まず大丈夫です。
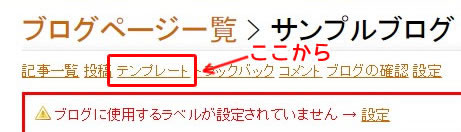
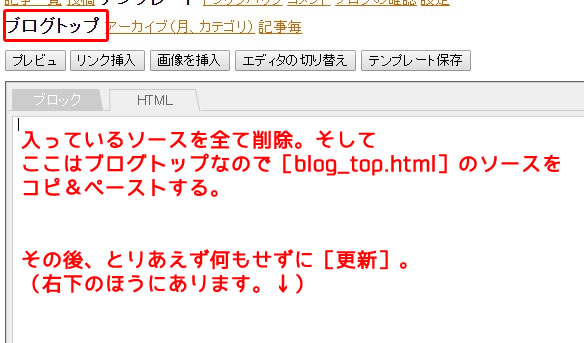
次にテンプレート編集ページに移り、デフォルトで入っているタグを全て削除してから
ダウンロードしたHTMLのタグをコピーしていきましょう。

ブログトップ → blog_top.html
アーカイブ → blog_archive.html
記事毎 → blog_entry.html
を、各ページにコピーします

カテゴリの作成
次にカテゴリ(ラベル)を作ります。
※SOYCMSでのラベルととは「記事のまとまり」の事です。
カテゴリはいつでも増やすことができますので、作成の手順だけ覚えてくださいね。
ラベルのタブをクリックします。

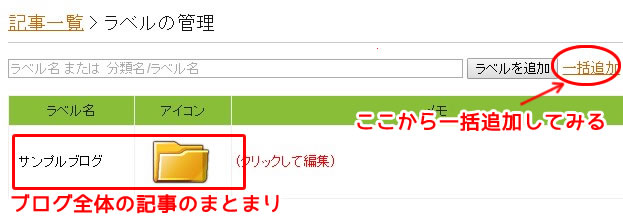
すると、先ほど作成したブログタイトルの名前の付いたフォルダが一つ作成されていますね。
これはこのブログ全体の記事のまとまりを表しています。
この中に、小さな記事のまとまりを作っていくわけです。それがカテゴリとなります。
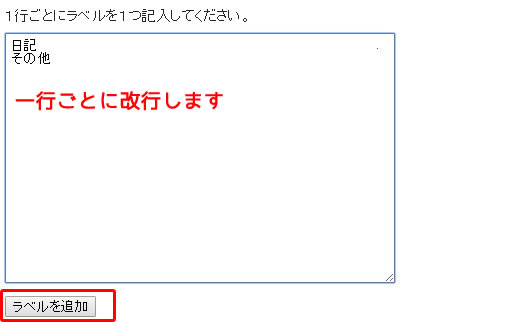
この時点でカテゴリが決まっていればいいのですが、記事を書きながら作っていくことが多いですよね。なので、二つほど仮で作ってみましょう。
一つ一つ作ることも出来ますが、せっかくなので一括で追加してみます。


すると、ラベルが2個追加されたと思います。でもこのままだとブログ全体の記事のまとまりと見分けがつきません。。。そこで、フォルダのアイコン画像を変えてみることにします。

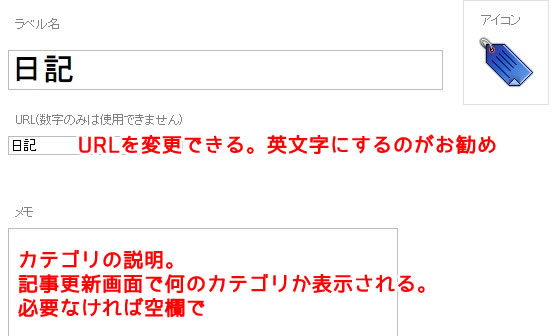
色違いのフォルダやカラフルなタグなど色々ありますので、後で更新する際に自分がわかりやすいと思うものを指定してください。あと、各ラベルの右横にある 詳細 から、カテゴリの説明やアーカイブページで表示するときのURLが決められます。

以上でカテゴリが無事に追加されました。
ブログの設定
ここでブログの設定をしてしまいましょう。
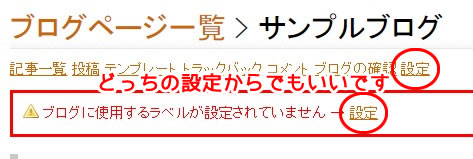
上部のタブから ページ を選び、 ページ一覧 から作成したブログを選びます。その後表示されたメニューから 設定 をクリック。

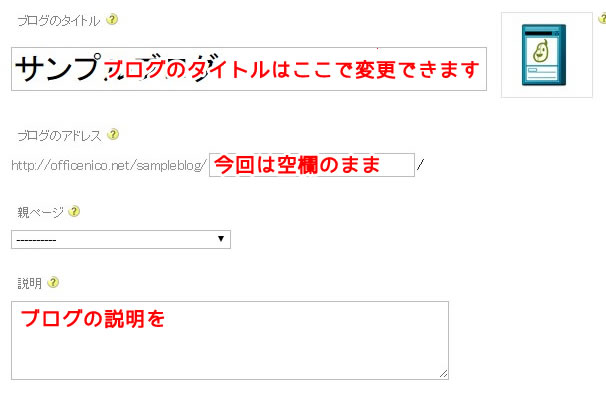
設定下記のように設定していきます。あとで変更できるので適当でよいです。


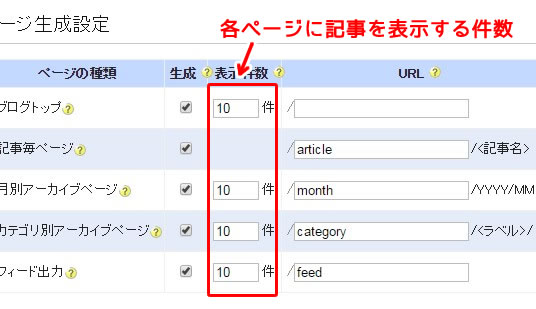
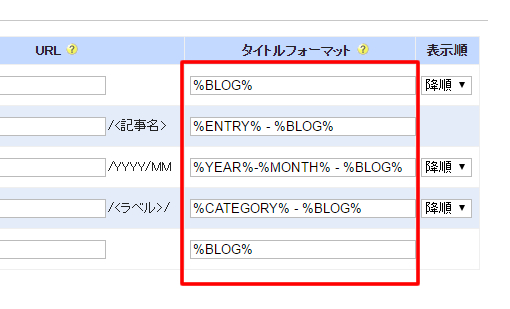
以下はブログのページを自動で生成するときの設定です。URLや表示順、タイトル表示などいろいろ設定できますが、慣れるまでは表示件数を調整するくらいで良いと思います。いつでも変更可能です。

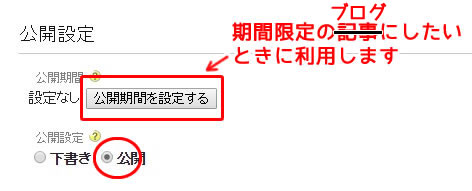
最後に公開期間を設定して(無ければそのまま)公開にチェックを入れ...

右下の 更新 ボタンを押せば、ブログの設定は終わりです。
必要ファイルのアップロード
設定がおわったら、スタイルシートや素材、JSファイルなどをアップロードしていきます。
今回はまとめてアップロードしたいので、FTPを使いましょう。ご使用のFTPソフトで、
SOYCMSインストールフォルダ/サイトIDフォルダ/ 以下へ
htmlファイルを除いた imagesフォルダ jsフォルダ style.css をアップロードしてください。
アップロードが終わったら、次に進みます。
スタイルシート、jsファイル、画像リンクのパスを通す
上部緑色のタブから ページ に入り、ページ一覧 から該当のブログ(今回はサンプルブログ)をクリック。次に表示されたページのテキストメニューから テンプレート に入ります。

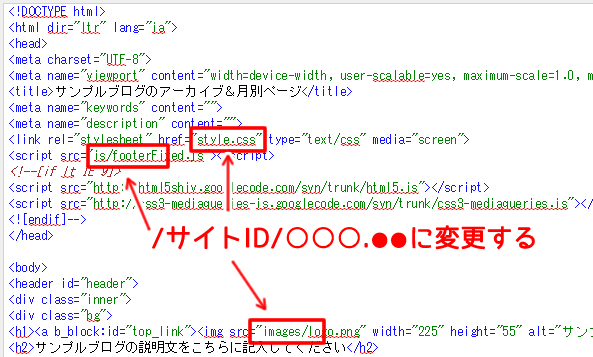
テンプレートページのHTMLソース部分には、一番最初に貼り付けたテンプレートのソースが入っていますね。スタイルシートとjsファイル、画像のリンクを、相対パスから ルートパス に書き換えます。
ページへのリンクは、CMSタグに置き換えてしまいますので、ここではそのままにしておいてください。
style.css → /sampleblog/style.css
js/footerFixed.js → /sampleblog/js/footerFixed.js
images/○○○.jpg → /sampleblog/images/○○○.jpg

パスの書き換えは、ブログトップ、アーカイブ、記事毎 のテンプレート全てにおいて行ってください。
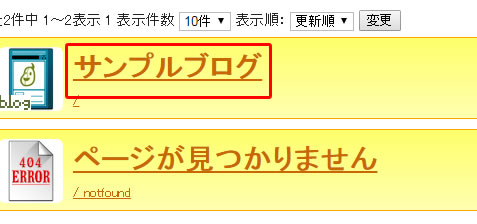
スタイルシートのパスを変更したら、うまくリンクされているか確認してみましょう。

ちゃんとスタイルが反映されていましたか?
でもこのままでは、まだただのHTMLテンプレートに過ぎません....;
ブログとして機能させるために、まずは必要な設定を済ませましょう。
テンプレート編集画面に戻ります。
ブログヘッダー部分の設定
タイトルフォーマット。
<title>サンプルブログのトップページ</title>
先にご説明した ブログの設定 ページで変更可能ですが、特に「こうしたい!」という理由が無ければ手を加える必要はないでしょう。下記のフォーマットで自動でタイトルが入ります。
%BLOG% → ブログ名
%ENTRY% → 記事タイトル
%YEAR% → ○○○○年
%MONTH% → ○○月
%CATGEGORY% → カテゴリー名

keywordとdescription(記事毎ページ)
プラグインを使用します。緑のタブから プラグイン ページへ入り、 ブログ記事SEOプラグイン を有効にします。

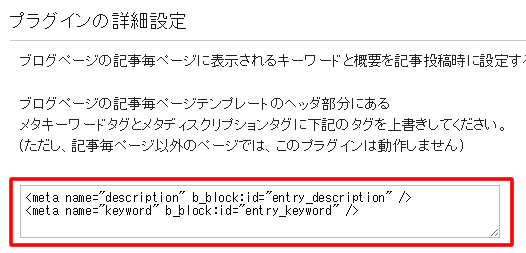
有効にすると、説明の下にタグが見えますね?

このタグをコピーして、テンプレート編集画面に戻り、記事毎ページ中にある
<meta name="keywords" content=""> <meta name="description" content="">
を
<meta name="description" b_block:id="entry_description" /> <meta name="keyword" b_block:id="entry_keyword" />
と置き換えます。
すると、記事を書くごとにkeywordとdescriptionを記入できるフォームが追加され、記事毎にこれらを設定することができるようになります。
※上記プラグインは記事毎ページ専用です。ブログトップとアーカイブ(月、カテゴリ)は、今回は手動で設定してください。
トップページへのリンク(h1)とブログのサブタイトル(h2)
このテンプレートでは、H1タグにロゴ画像とトップページへのリンク、H2タグにブログのサブタイトルを入れるように作成しています。それぞれちゃんと機能するように設定しましょう。
H1タグを探します。
<h1><a href="blog_top.html"><img src="/sampleblog/images/logo.png" width="225" height="55" alt="サンプルブログ"></a></h1>
ありました。これを
<h1><a href="@@blog_url;"><img src="/sampleblog/images/logo.png" width="225" height="55" alt="サンプルブログ"></a></h1>
のように書き換えます。@@blog_url; はトップページのURLを出力する書式です。ブログ名を画像ではなく、テキストで出力したい場合は
<h1><a href="@@blog_url;">@@blog_name;</a></h1>
のようにしてください。@@blog_name; はブログ名を出力するための書式です。
次。H2タグを探します。
<h2>サンプルブログの説明文をこちらに記入してください</h2>
これを下記のように....
<h2 b_block:id="blog_description">サンプルブログの説明文をこちらに記入してください</h2>
すると、先の ブログ設定 で記入した説明の部分のテキストが表示されるようになります。
SNS(twitterとFacebook)へのリンク
今回作成したテンプレートでは、twitterとFacebookのアイコンをちょっとかわいらしくデザインとして加えています。この部分にはご自分のSNSアカウントへのリンクだけを入れておきましょう。SNSを利用していない方は削除してかまいません。
<div class="sns"> <a href="ご自分のFacebookアカウントURL" target="_blank"><img src="/sampleblog/images/fb.png" alt="facebook"></a><a href="ご自分のtwitterアカウントURL" target="_blank"><img src="/sampleblog/images/tw.png" alt="twitter"></a> </div>
※この設定はブログトップ、アーカイブ、記事毎すべてのページで行いましょう。
以上で準備が終わりました。
とても長くなりそうなので、ブログ作成手順は次回に。。お待ちくださいね。
次回はHTMLテンプレートにSOYCMS用のタグを書き加えてブログとして使えるように設定していきます。